プログラマー絵茶を開催した&リアルタイム共同開発した

絵茶というのは、お絵かきチャットの略称で、一枚の共有キャンバスにみんなで絵を描くという遊びのこと。
今回は、Twitter上で人を募って2回ほど開催してみたという話。
なぜ開催した
絵を書きたいプログラマーがTL上に増えた気がした(N=2くらい)ので、勢いで開催した。
Twitterにいる人でキャラ絵を描けるようになってみたいって人は結構いるみたいで、そういう人たちをお絵かき勢に引きずり込みたいなぁとも思っていた。
どの絵茶を使うか問題
昔ながらの絵茶はJavaやFlashで作られており、最近のブラウザでは動作しづらい。HTML5ベースの絵茶を探す必要があった。
また、人気のある絵茶サービスだった「pixiv chat」は去年終了し、セルシスが提供しているkakooyo!という絵茶サービスは最大4人までの制約があるのと、PCから描くことができないという問題があった。
まず最初に選択肢に上がったのはMagicalDrawで、これはChromeから使うのであれば一番良さそうだった。
MagicalDraw | お絵かきチャットレンタルサービス
しかし最近iPad + Apple Pencilを購入してこれで書きたかったのだが、どうもMagicalDrawはiOS環境だとかなり簡素なUIになってしまうのと、スクロールの挙動が若干怪しかった。
次に見つけたのがDraw.Chatという海外のサービス。
これはなんとビデオチャットまでできる優れもの。描いている途中にiPadで文字チャットをするのはかなりだるく、音声チャットできると楽だなと思っていたので、これは良いものだと思う。

第1回はこれで開催したのだが、問題があって、描画量が多くなるとどんどん重くなっていく。スクロールするだけでリドローが発生する。
あと多機能なせいで、初見の人がUIに戸惑う。興味持って見に来ただけの人がすぐ理解できるUIだったらいいのになぁと思った。
結局自作
第二回をやるにあたって、そもそもシンプルで安定したやつがほしいという思いが出てきてしまい、結局絵茶を自作することにした。
ゼロから作るのはつらいなと思ったので、GitHubからベースにできそうな絵茶実装を探して、下記のプロジェクトを元に作ることにした。
GitHub - romebop/whiteboard: interactive drawing & chatting

変更点
まずは、描画スペースを広げてスクロール可能にした。
前回開催して思ったのが、絵を描いたことのない訪問者は基本的に見るだけで描かなくなってしまうという点だった。
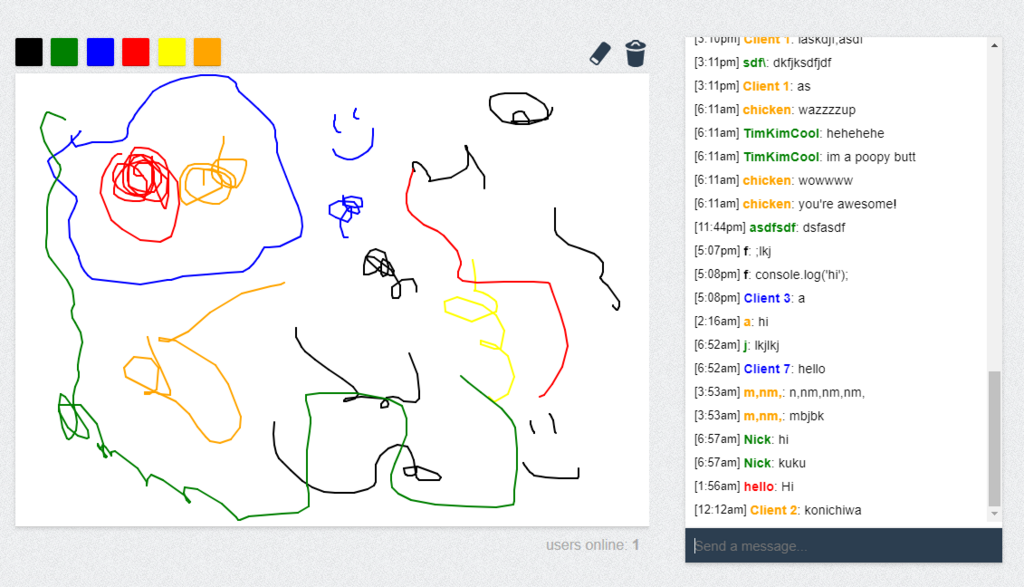
多分、上手い人がガリガリ描いているスペースに絵を描き入れるのは緊張するのでは、と思ったので、右側にピクトチャットもどきを実装することにした。その結果が下記。

第二回
自作絵茶を投入して第二回を開催したのだが、同時に試みとして「せっかく自作なんだからリアルタイムに開発する」という企画を行った。VSCode Live Shareという機能を使って、Twitterで相互フォローしてる人なら開発に参加できる体制にした。
絵茶開発をゆるゆるやってます。相互フォローの方限定で、VSCodeの共同編集に入れるリンクを公開してます!
— はっしゅろっく (@hashedrock) July 19, 2018
絵茶開発リンク(VSCode Live Share) https://t.co/sxYksukdWG
これにはkiyopikkoさんが応じてくれて、チャットしている裏でゴリゴリCSSを編集してUIを改善して頂いた。
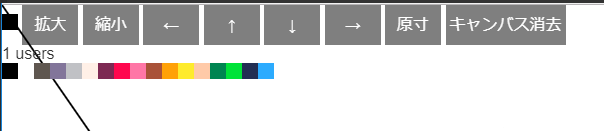
最初こんなのだったのが

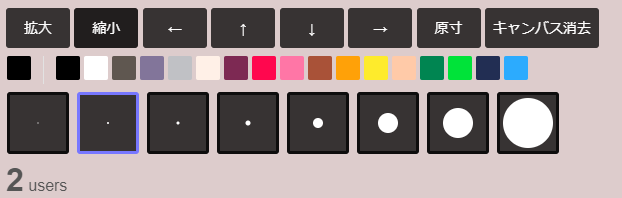
現在こうなった

この変更は開催中に本番反映された。
Live Shareでの共同開発は本当に楽しいので、みんな体験した方が良いと思う。
もう一回くらい開催したい
なかなか参加者増えないなぁという感じはあるのだけど、絵茶自体は参加してもらえれば楽しいのがわかってもらえると思うので、もう一回くらいは開催してみてもいいかなと思っている。
興味ある方は@hashedrockをフォローしてください。やるときアナウンスします。やるなら多分7/26の22:00くらいかな。
また、絵茶作成自体に興味がある方は、下記のScrapboxに参加してください。