スケジュール管理下手だよなーと思って自分用にスケジュール管理Webアプリを作って使っていたのですが、 割と手軽で便利だと思ったので、見た目を整えてベータリリースしました。

コンセプト
「紙の次に使うひとり用プロジェクトノート」です。
今しっかりタスク管理ができている人は、そもそもGitHub ProjectだのNotionだのを愛用されているかと思います。
私はそれらのツールにことごとく挫折しています。 それらのツールでタスクを作ると、タスク完了まで面倒を見るというタスクが生まれてしまうわけで、少し放っておいたりすると現状と乖離してしまい、更新する気がなくなってしまう、ということがよく起きていました。
そういう風にタスクをトラックしていく感じのツールって、タスク管理がもともと得意な人向けに作られてるんじゃないかなと思っています。 ズボラには向いていないわけです。
そうなると結局ただの紙にタスクリストと線表を手書きするのが向いてるんですよね。 でもまあ、キーボードで書きたいかなとも思うのでアプリにしました。
バランス的には、メモ帳に毛が生えた程度の、しかし時間を扱うUIだけを乗っけたツールを目指しました。

今月を乗り切るためのタスク管理
ズボラにとって、タスク管理を急に始めるタイミングというのはすでに炎上しかかっているときなので、 その炎上さえ乗り切れればそれでいいわけです。
つまり:
- タスク管理は書き捨てでよい
- スコープは数週間から2ヶ月程度
- 個人用(たいてい自分だけがピンチになっているので)
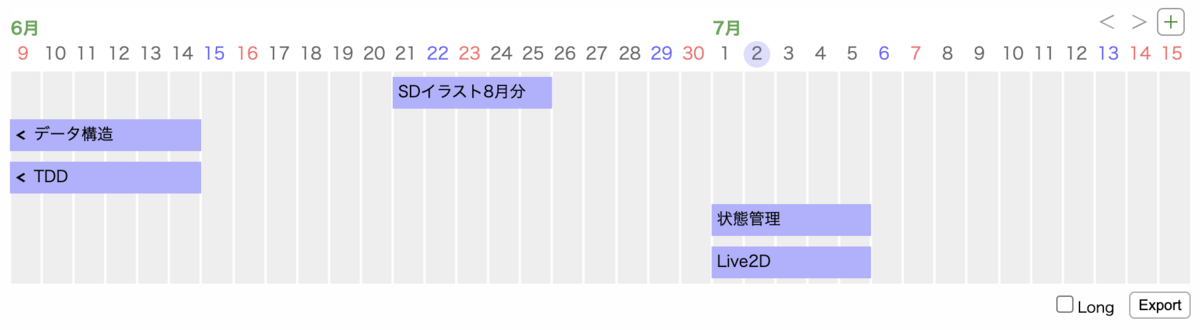
- 線表は「この通りにやれればなんとかなるかも…」という気持ちで引く

極力プレーンテキストでやる
GUIでスケジュール管理するの便利なんだけど、結局メモ帳に下記のように書いたって別に管理できるよねって話はあるわけです。
6/1 - 6/8 仕様検討 6/7 - 6/18 実装 6/19 - 6/26 テスト 6/27 リリース
これはコピペでメールやSlackに添付できるという可搬性も持っているわけです。
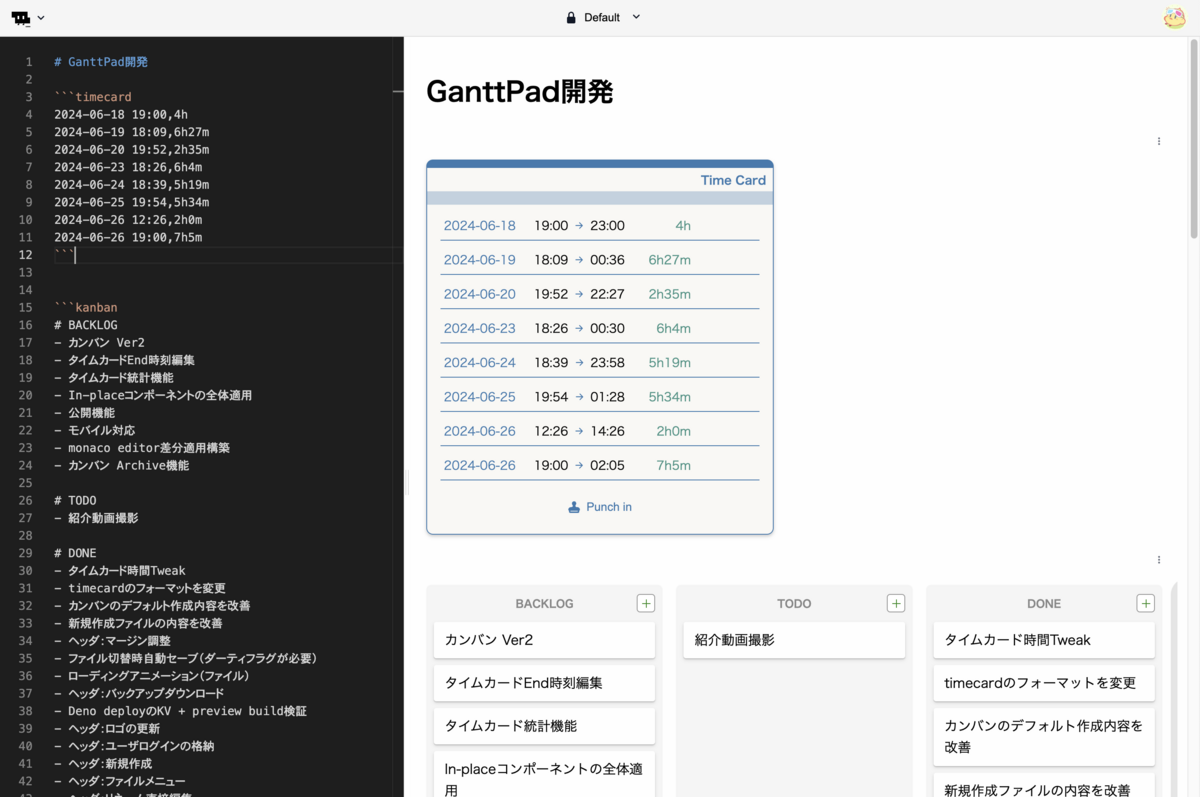
そういうわけでGanttPadも中身はテキスト(CSVライクな何か)にしてあります。
データ構造,2024-05-20,2024-06-14 TDD,2024-05-20,2024-06-14 状態管理,2024-07-01,2024-07-05
全置換、スクリプト処理などもできますし、エクスポートはコピペで一発です。
迫真のタイムカード打刻機能
いらない機能かもしれないですが、自分は何時間作業したのかログを取りたかったので タイムカードっぽいUIを作り込みました。
押すとガシャコン!と効果音も鳴ります。
そんなのスマホとかwakatimeでも良さそうですが、自分はイラスト作業とかも多いので手作業でやるしかないなとなりました。

ドッグフーディング中
プログラマーとして、全然自分が作ったものを使えていないよなというのがちょっとコンプレックスになっていました。
ただ、これは今のところ結構使っていて、しかも今まで自分が作ったツールの中で一番便利じゃない?とまで思っています。このままできる限りドッグフーディングを続けたいです。
今のところこのツールでマネタイズできるビジョンが見えてないので、なるべく低コストで財布へのダメージを抑えながら運用し続ける、を目標にしています。 バックエンドはDeno Deploy, UIはVue.js + Vite, エディタ部分にMonaco editorを使っています。他のUIはおじさんの手作りとなっております。
使ってみてね
というわけで、至らない点もたくさんあるツールだと思うのですが、 よかったら使ってみて、感想をTwitterまでお寄せください。