VSCodeのガントチャート拡張を作った
去年に引き続きクリスマスイブになんか作ったシリーズです。
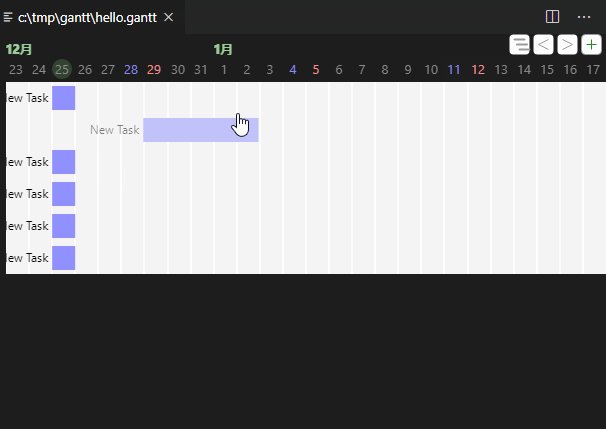
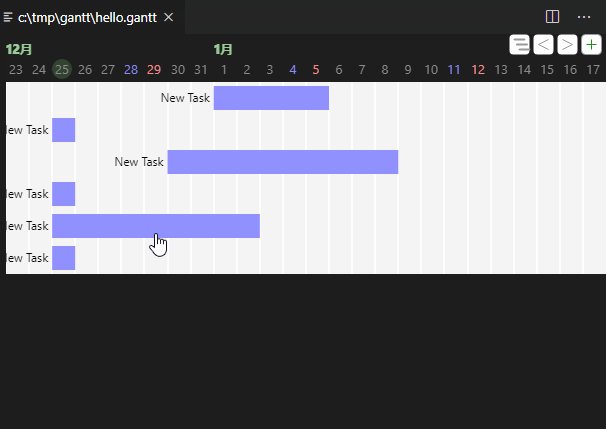
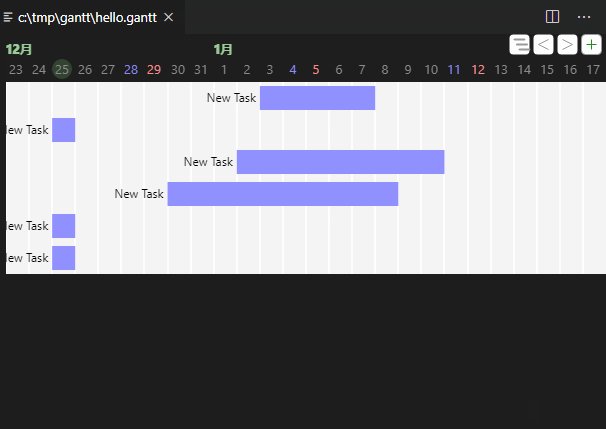
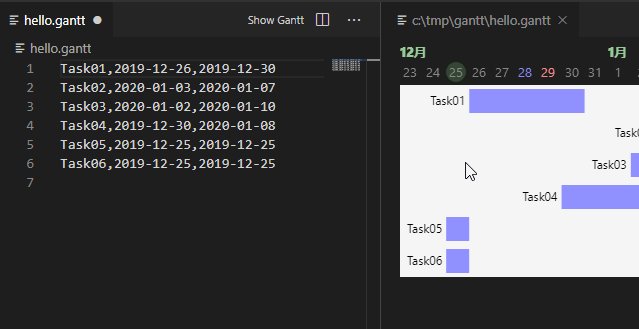
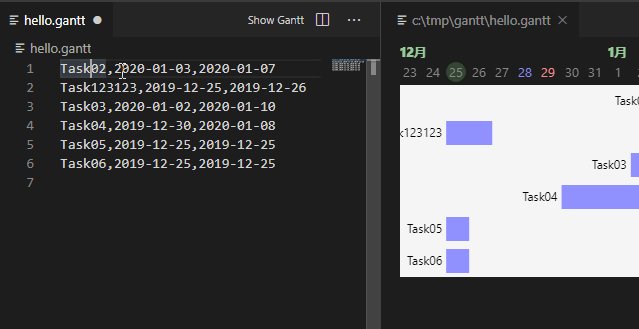
下記のような感じで、ガントチャートを雑に作れるVSCodeの拡張機能を作りました。

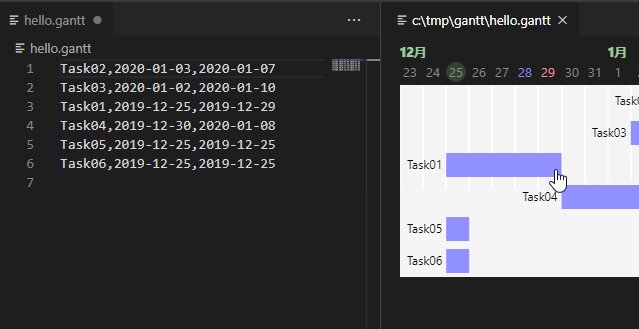
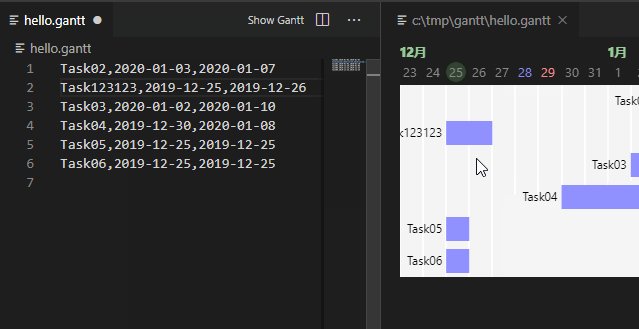
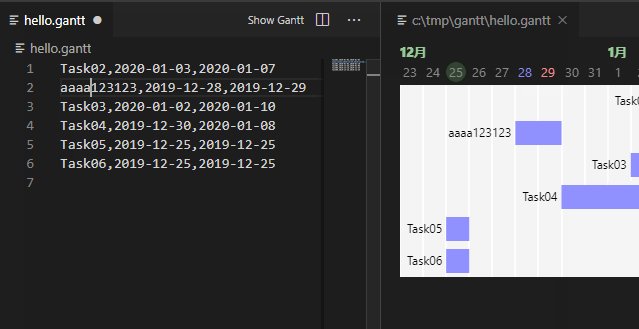
テキストを編集してもいいし、プレビューを操作してもいいというのがこのツールの売りです。 変更内容は相互に同期します。

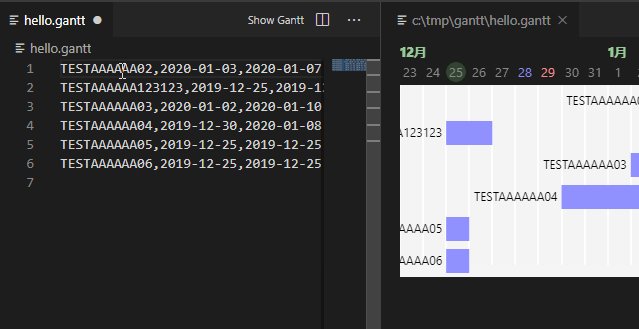
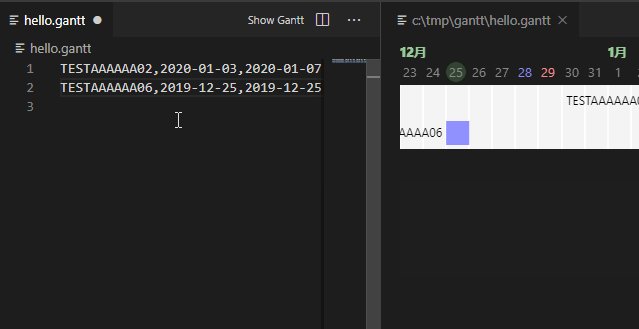
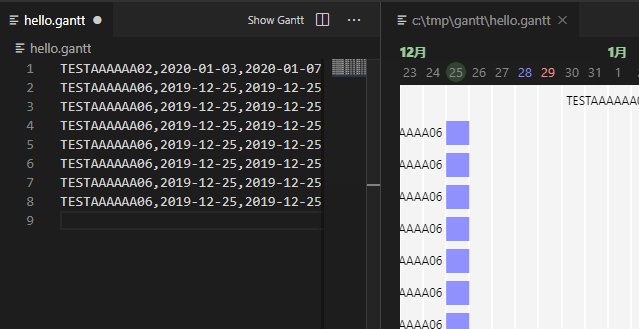
VSCodeなので、当然ながらコピペやマルチカーソル、置換なんかも普通に使えます。

VSCodeの編集機能で、GUI部分の貧弱さを補おうというコンセプトです。 実用性や自由度は低めですが、文法や操作方法を覚える必要も最低限になっているんじゃないかなと思います。
あと、ただのテキストなんで、Git管理もできますね。
2週間程度の短期予定を立てる用途を想定しています(自分はその程度の予定しか立てません)。 要望に答える可能性は低いですが、プルリクを頂ければ割と軽率にマージすると思います。
かんたんな導入方法
まずVSCodeを開き、おもむろに hello.gantt という名前のファイルを作ってください。

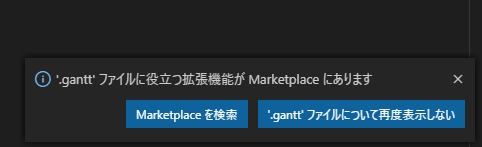
すると、下記のようなダイアログが出現します。

「Marketplaceを検索」を選択すると、下記のような画面になります。

Install を押すとガントチャート拡張がインストールされます。
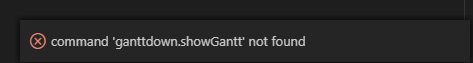
なお、原因を調査していますが、インストール直後に機能を使おうとすると、下記のエラーが出ることがわかっています。

ですので、一旦VSCodeは再起動してください。
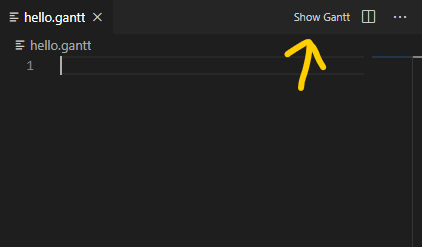
あとはganttファイルを開き、Show Ganttをクリックすると、ガントチャートエディタが開きます。

リポジトリ
余談
人類と時間の付き合いは長いわけですが、カレンダーみたいにめくらなきゃいけないものを使っていたり、 ガントチャートをExcelで頑張って塗り絵していたりと、色々時間周りで改善の余地があるんじゃないかなぁと思っています。
自分は「ご都合いかがでしょうかメーカー」が面白いと思っていたり、「調整さん」が大好きだったりするんですが、 なんか新しい時間UIが作れたらいいなぁ的なことを、よくdaiizさんと話していたりなんかします。
ガントなんかも、しっかり作ろうとすると数十分かかってしまうものですが、1分以内に作って捨てる、みたいにできると、「考えるために書く」ような使い方ができたりと、色々捗るのではと思っています。