「Denoくん えかきうた」の作り方
内輪でキャッキャする程度を想定していたら、思ったよりもバズったのでビビりました。 こういう気の抜けたネタ動画が、巡り巡って非プログラマーにも届くようだったら楽しいですね。
というわけで今回はメイキング記事を書きました。
どうして作ったのか
作ったので皆さんぜひ書いてください!! / Deno Advent Calendar 2019 #Qiita #denoland https://t.co/sNaM2Oy2js
— syumai (@__syumai) 2019年11月1日
Deno Advent Calendar 2019が立ったばかりのときに「いっちょどうでもいい記事でハードル下げておこうかな」と考えて、ひとまず絵描き歌と記入しておいたのが始まりです。
手順1:歌詞を作る
まずはScrapboxに歌詞を適当に書いていきます。

この時点ではリズムくらいしか決まってません。
絵描き歌を作るにあたって入念な調査をしています。 具体的には有名なやつを聞き込みました。
また、英語字幕についてはマリオ絵描き歌を参考にしました。曲がオシャレでさすが任天堂という感じです。
手順2:イラレの操作などを録画する
イラレやVSCodeの操作を撮りためます。イラレからはSVGで書き出して、SVGをブラウザでライブプレビューしながらVSCodeで編集しています。
つまりこの動画はSVG芸ということになります。
録画はカハマルカの瞳です。今どきのPCならWin + Gでゲームバーでの録画が手軽ですね。
最初の方の操作はイラレです。昔買ったCS5をまだ使っています。

雨を表す斜線の始点がばらついていますが、これは stroke-dasharray による破線が揃いすぎないようにしています。
また、ペンツールと直線ツールを使い分けています。直線ツールで描画した線は line要素で出力されるため、CSSセレクタで直線に一括でスタイルを当てる事ができます。
下記が完成品です。
See the Pen Deno for drawing song by hashrock (@hashrock) on CodePen.
それはそうと、背景の黒い円を描く手順完全に飛ばしているの、気づいた人いますか?
手順3:曲を作る
私はStudio Oneで作曲しています。

MIDIキーボードで曲をスケッチします。ずっと録音しっぱなしにしておいて、うまくいったテイクを切り貼りしたり、リズムを修正したりしています。 下記はピアノの録音結果です。

私はリズム感が最悪なので「クオンタイズ」という、タイミングを修正してくれる機能を常にかけています。例外はイントロとアウトロにちょっと入っている木琴の音で、少しずれているくらいが良さそうなので、クオンタイズをあえてかけていません。
普段の私の音楽センスだと、コード進行が複雑であればあるほど良いみたいな価値基準なのですが、 denolandにはコードとか3つくらいしかなさそうなので、「C」「F」「G」の3コードのみで作っています。

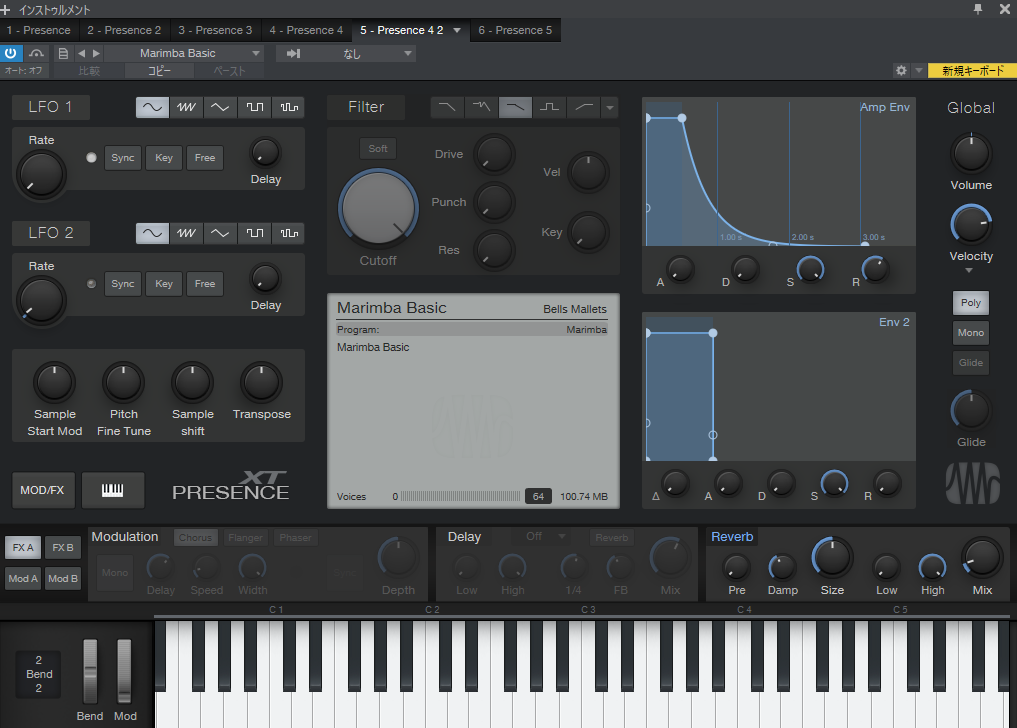
音色は Studio One に標準で付いている Presence というマルチ音源を使っています。 しかし正直音が容量の割にチープで、普段遣いはちょっと厳しいんですが、今回の場合だと全然チープで問題ないですね。普段はKontaktとの併用です。
Studio Oneでメロディトラックを打ち込んだら、midiファイルにエクスポートし、VOCALOIDに取り込みます。

歌詞を地道に入力していきます。ベタ打ちですね。世の中には神調教とかありますがそこまでしなくてもいいかなと。 不自然な部分は音長調整だけでも結構なんとかなったりします。使っているのはVOCALOID3の Yukari です。
WAV出力してStudio Oneに取り込みます。

ボーカルだけはコンプ・EQ・リバーブを適当にかけます。っていうかこれはプリセットだったかもしれないです。なんのこだわりもありません。

マスターにエフェクトをかけていきます。これはOzoneといって、それなりに高いエフェクターですが、掛けると金の匂いがする音になります。

これはINTENSITYというエフェクトで、半額セールで買いましたが定価が4万くらいします(買うのかなり悩みました)。掛けるとやはり金の匂いがします。
どちらも、AIが音源を聞いて分析してよしなにやってくれるタイプのエフェクターです。原理的なものはわかりません。 マスタリングに関してはやればやるほど自分の耳に自信がなくなってくるので、もうAIに任せてしまいたいですね。
エフェクトありなしでビフォーアフターの音源をアップします。
最終的にWAVファイルにレンダリングして終わりです。
こぼれ話 DTMの始め方について
DTM / 作曲は基本お金のかからない趣味なので結構おすすめです。ただ考えながら買わないとプラグインをセールだからって買い漁ってお金を浪費することになります(そう、私のように…)。
Studio Oneは軽いので使っているだけですが、どうにも内蔵音源が弱いのでStudio One以外にも色々と買うことになります。 Macならガレバンでいいと思います。内蔵音源もちゃんとしてますし。テクノが好きならFL Studioとかいいのかな。プロはCubase使ってる人が多いらしいです。 DTM製品にLite版を添付していたり、機能制限フリー版を出している場合が結構あるので、いきなり買わないほうがいいと思います。
Studio Oneを買うならマイク・ヘッドフォン・オーディオIF全部入りの激安DTMセットとか出してるので、そっちを狙っていくのもありです。どうせオーディオIFは必要になるので。
生楽器をやっている人は、録音して入れるとかなり打ち込み臭をカバーすることができると思います。録音のためにマイクも用意しておくとGoodです。
キーボードも一つあるといいです。やはり和音が出せる楽器を一つ持っておくと便利です。 私が使ってるキーボードはこれです。スペースのない人はnanoKEYもいいですね。
ただ、重要なのは、音楽ツール業界はブラックフライデーとかで50%OFFのセールとか急に始めたりするので、定価で買うのは少し調べてからのほうが良いです。
手順4:イントロを作る
イントロアニメーションはクリスタで作画しています。

とにかく2枚アニメーションでも作っておくと見栄えがします。

今はクリスタやProcreateのような、アニメーション機能を持つペイントツールが安価に入手できていい時代だなぁと思います。 やっぱり、普段使っているペン設定やショートカットがそのまま使えるのは重要ですからね。
ペンタブはIntuos ProのMediumです。最近はちょっとしたものでもiPad Proで描くことのほうが多いですが、取り込むのすらだるいときはPCで描きます。
手順5:動画を組む
素材を組み上げていきます。私が使っているのは Vegas という動画エディタです。

Vegasはかつて ACID という作曲ソフトを作っていた Sonic Foundry という会社の製品です。操作系もACIDと共通しており、学習コストが低いなと思って買いました。 ちょっと今となってはUIやエフェクト、機能に古さを感じないこともないです。
ともかくこれしかないんで、字幕を入れたり、素材に対してのパン・ズームを設定します。最後に YouTube 向けのレンダリングをして終わりです。

「ベジェカーブ ベジェカーブ」の所でぐいっとズームを設定しているところです。バウンディングボックスですね。
まとめ
見返すと、わりかし色々オーサリングツールを使ってるなーと実感しました。 特にタイムラインUIへの依存度が高いですね。 ゆくゆくは、自作ツールを使っての動画作成とか、できたらいいなぁと思います。
余談:ガントチャート
私が複雑GUI会などで「ガントチャート」に異常に執着しているのは、こういうUIが頻出だからです。
Studio One ソングUI

Studio One ピアノロールUI

Vegasタイムライン

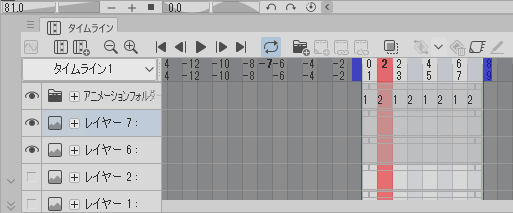
CLIP STUDIO アニメーションタイムライン

まあタイムラインUIですね…
常々思うのは、こういったタイムラインに対してアイテムを配置して微調整するようなUIのコントロールが今ひとつ統一が取れていないということです。 ショートカットキーやオブジェクトスナップの挙動、グリッドなんかがある程度統一されたら、お互いに乗り換えるコストが低くなるような気がしているんですよね。