Denoくんの描き方
Deno Advent Calendar 2022の4日目です!
Calendar for Deno | Advent Calendar 2022 - Qiita
Denoくん絵描き歌を見ながら描く手もありますが…
Denoくん えかきうた - No Regrets in Bathing
いつもどんなことを考えながらDenoくんを描いているか書きます。

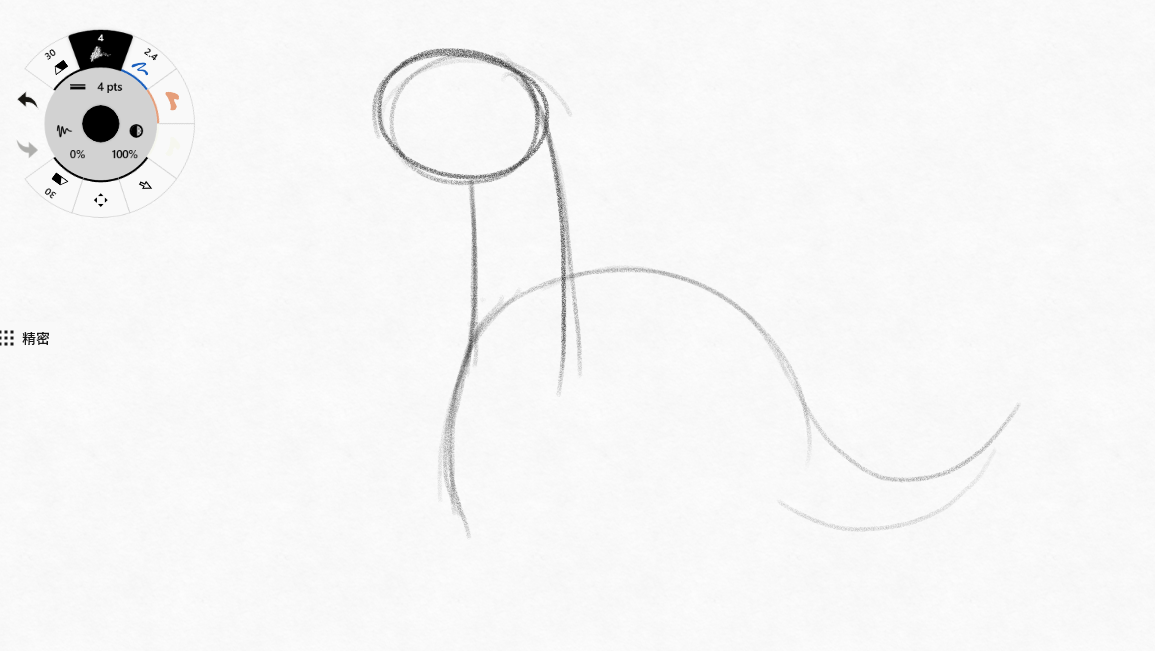
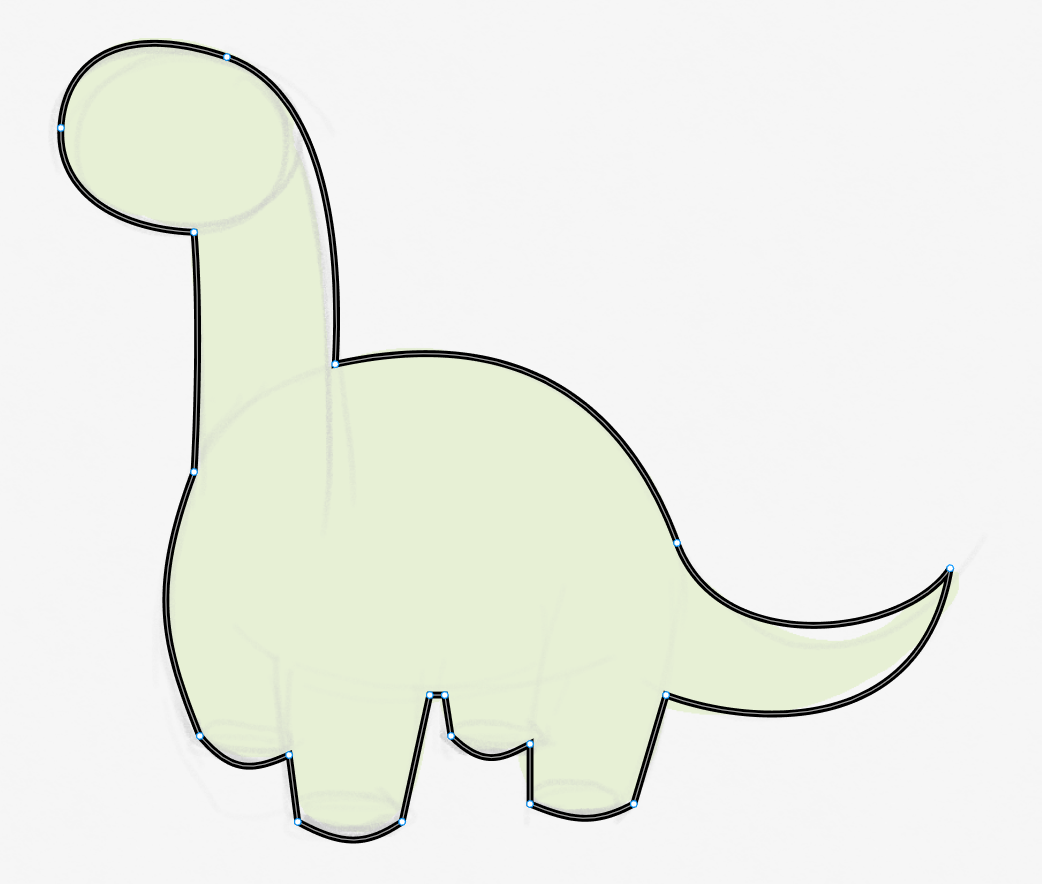
まずはこんな感じで、顔を楕円、背中からしっぽに至るカーブをなるべくなめらかに描きます。 使っているツールはConcepts.appというベクター系のツールです。WindowsでもiPadでも使えるところが便利です。
変なものに見えないように注意が必要なので、割りと本気で結構悩んでいます。 最近は緑のDenoくんを描くことが多いですが、その辺の理由もあったりします…。

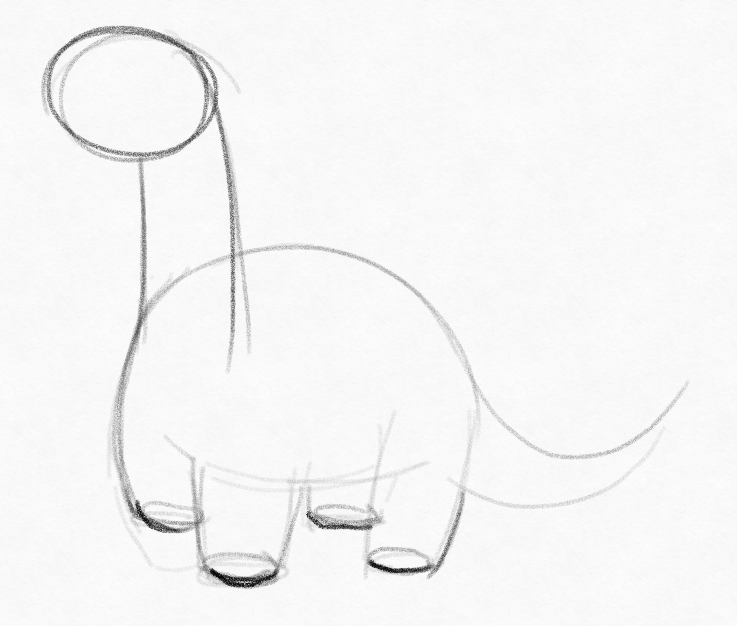
接地面を考えながら足を4本生やします。


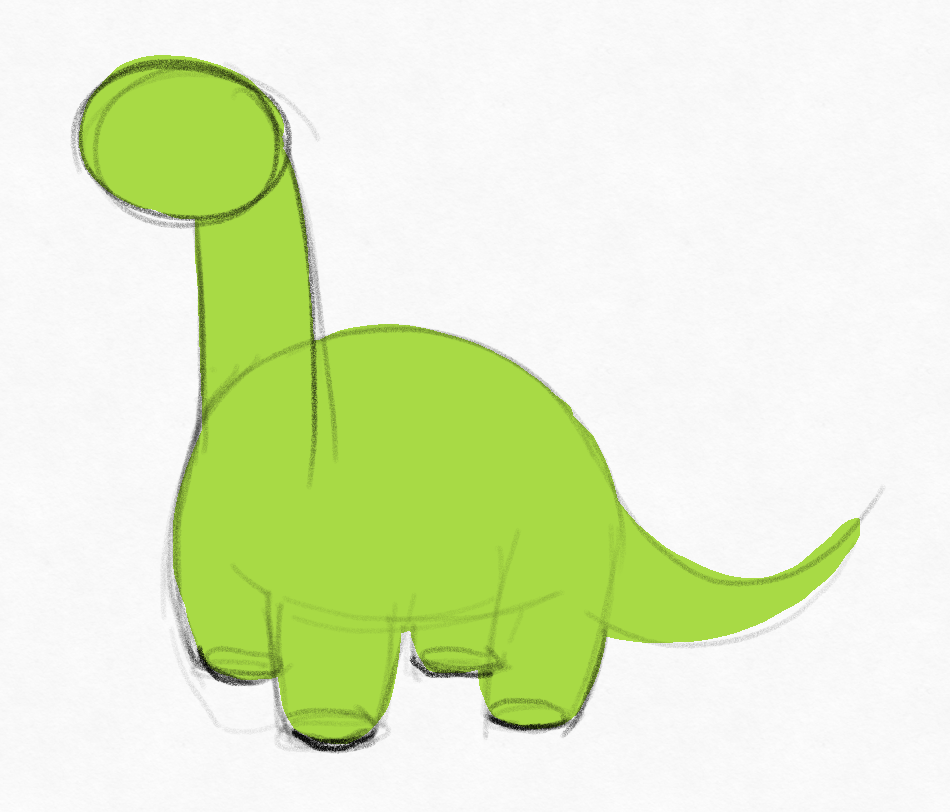
投げ縄ツールで先に塗ってしまいます。
その後、スクショをFigmaに貼り込んでトレスします。

アンカーポイントの置き方はこんな感じで最低限にします。

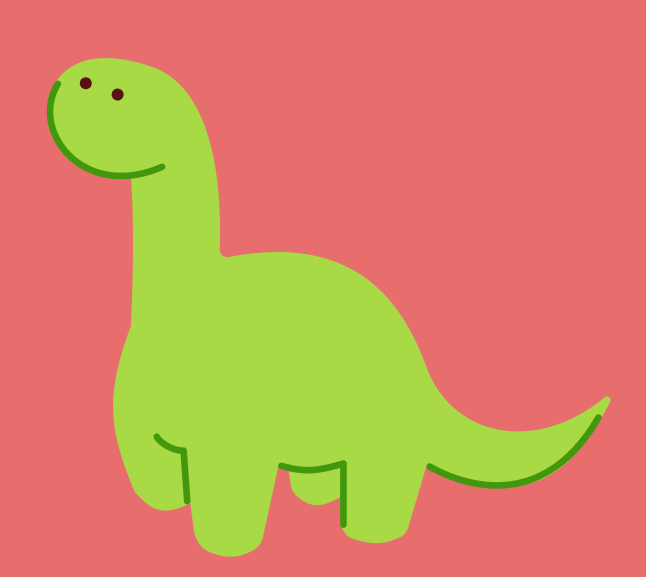
どんな絵柄にするかはその時々の用途次第ですが、 とりあえず背景に色がつく想定で描きます。

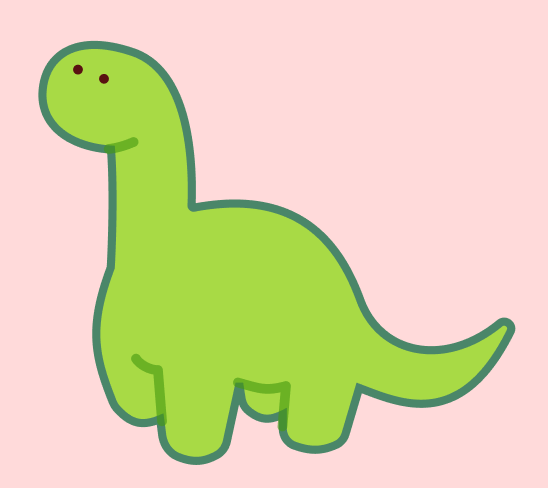
手足や顎など、重なるところに線を足していきます。

こういう感じで全周に線を足す表現もなしではないのですが、 絵として重い感じになりがちなので、よほどパッキリ見せたかったり、 背景色が変わる想定(ダークモード対応など)以外では避けています。
完成です!

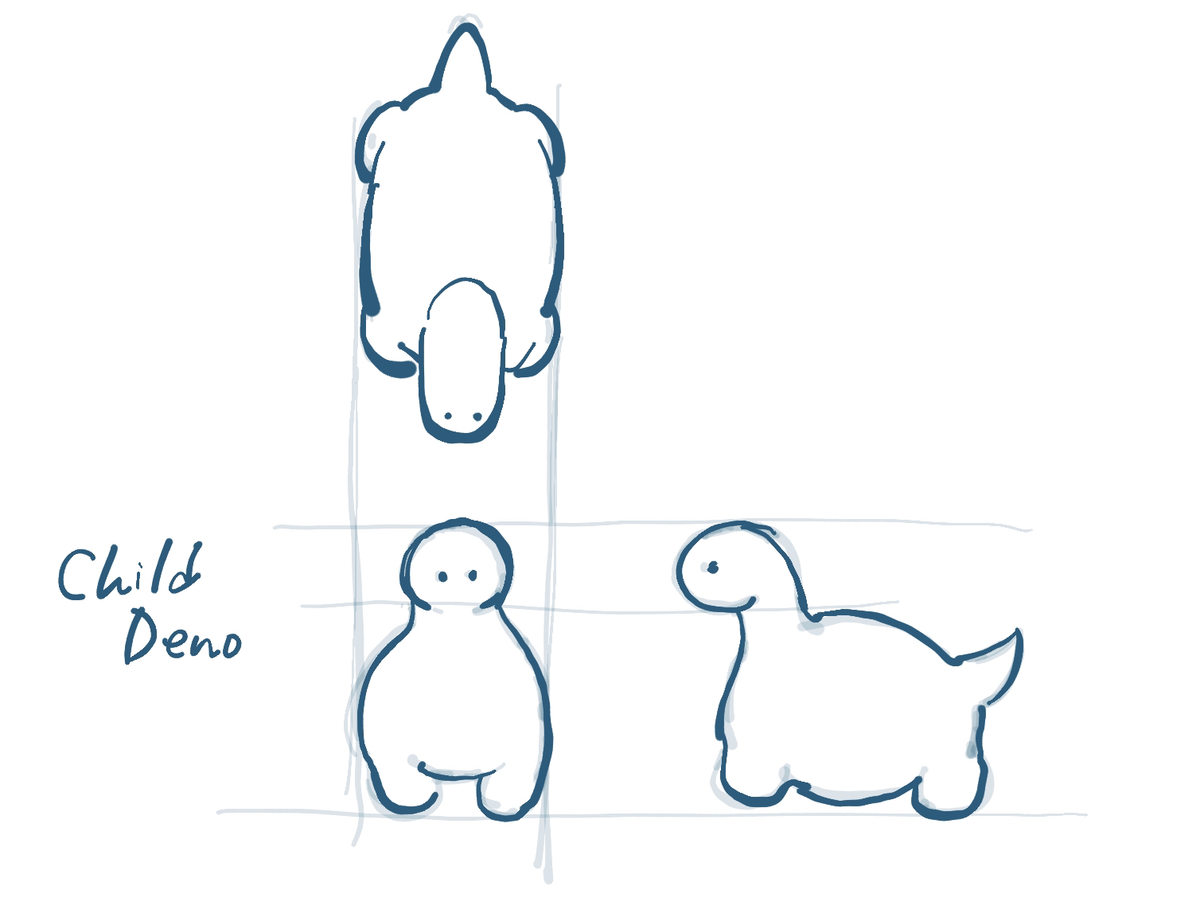
Denoくんの体型はブロントサウルスなどの草食竜と、小型の爬虫類やゾウなどを参考にデザインしています。 (ブロントサウルスそのままにしない理由は、足がゴツいからです…)
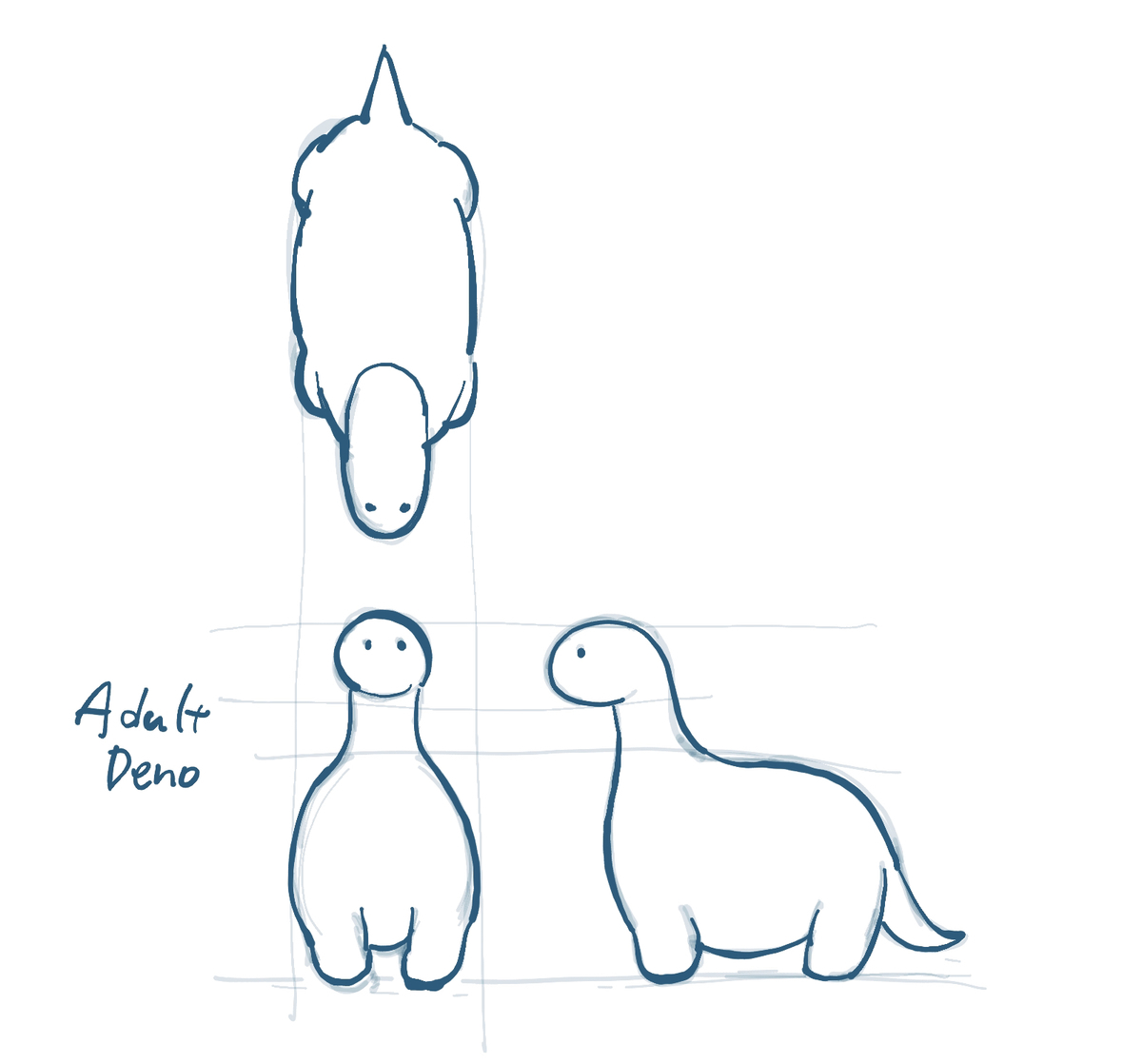
同僚のLeoに3Dフィギュアを作ってもらったことがあるのですが、その用途で一度三面図を起こしています。



最近だと、人間のように二本足で立ってるDenoくんをリクエストされることが多いのですが、 立っている恐竜は結構難しくて、どうやってバランスを取るかまだ試行錯誤中というところです。
結構長いことDenoくんを描いてきましたが、まだまだ改善したいかなあと思っています!
自動勉強会を休止した

今年9月からやっていた複雑GUI会の自動勉強会を一旦終わりにしました。
※自動勉強会とはネタと開催日が勝手に決まる勉強会開催システムのこと。詳細は下記参照。
休止の理由は、毎年12月は不思議と仕事が炎上するので、予防的に止めておいたという感じです。 で、無事に仕事が炎上しているのでよかったよかった。助けて…
2週間に一度のペースで勉強会を行っていたのもあり、地道な活動が苦手なタイプとしては、開催頻度に濃淡がほしいかなという気持ちもありました。 自動勉強会の雰囲気は部室でのダベリに近い感じなので、定期的に続けることに意義もありそうなんですが、まあちょっと何が正解とかはわかんないですね。
LookDev自動勉強会

他の自動勉強会も可能な限り参加していました。bakuさんのLookDev自動勉強会 は引き続き隔週開催しています。映像・グラフィック・CGI版の勉強会なんですがbakuさんのネタの多さがすごくて、この人は制作面もすごいのにどれだけアンテナを広く張っているんだろう、と驚くばかりでした。参加者の方も映像作家の方が多いと思うんですが、数学に詳しかったりGANに詳しかったりとこの人達は一体何なんだ(プロです)という感想です。素人としてはただただ圧倒されて話も半分以上わからないんですけど、開催中は画面共有で面白い映像が流れているのでわからないなりに視覚で満足感を得ることができていました。
Glyphs自動勉強会

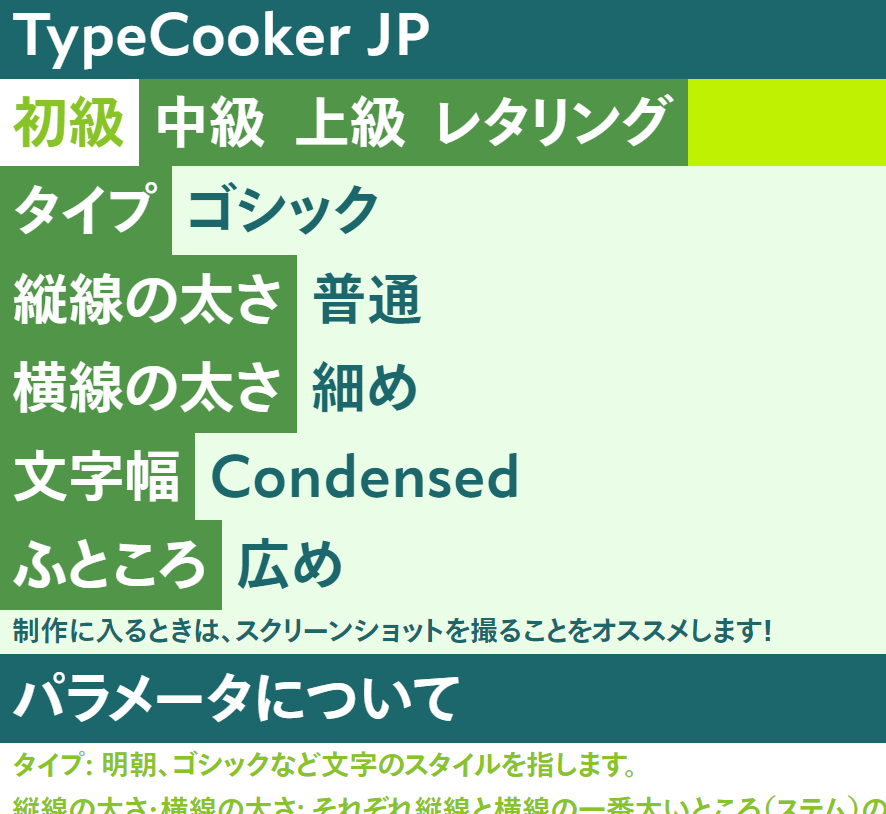
WolphtypeさんのGlyphs自動勉強会は月イチ開催で引き続き開催中です。これはGlyphsというフォントデザインツールがあるんですがそのコミュニティがベースになっています。Wolphtypeさんはコミュニティ代表として会をガンガン引っ張りつつYouTube配信も行うなど自動勉強会を最もしっかりした仕組みで実施されていました。TypeCooker JPというツールも作られていたり多方面で行動力がすごい方です。Glyphsというツールを普及させるための活動とのことなんですが必ず実を結ぶだろうと思っています(私もインストールしました)。
Glyphs自動勉強会はWolphtypeさんを含めプロの書体デザイナーさんが参加されていて、普段は接点がないようなプロフェッショナルの話を聞くことができました。特に大曲さんという方の話がめちゃくちゃおもしろかったですね。ベジェのハンドルはこの位置にするとうまく行くはずみたいに言ってて、職人だ…!って感じでした。あとツールに付随したコミュニティだから専門的な内容になるかと思いきや、不思議とGUIやLookDevにつながってくるような話がなされてるんですよね。全部ベクターグラフィックスを扱うという点が大きそうですが。
bakuさん、wolphtypeさんと主催者間で情報共有通話をすることが2回ほどありました。思ったよりファシリテーションしんどいよね…とか、準備が大変だとか、聞き専っぽい人に話を振っていいのか迷う、とかそんな話をしていました。自動勉強会は主催者がめちゃくちゃ楽で何もせずとも会が開催されるというのが理想なんですが、現実はまあまあしんどいじゃんみたいなのはありましたね…。この辺は会へのスタンスで結構変わってきそうだなあと思ってました(bakuさんは開催5分前まで風呂入ってましたとか言ってたのでいい感じにラフな開催をしてたと思います)。
複雑GUI会の生い立ち
複雑GUI会はもともと、プログラマーの勉強会の懇親会とかでなかなかGUIの話ができないというフラストレーションがモチベーションになっていました。設計の話とか環境構築とかチームビルディングの話とかは頻出なんですがGUIの話ってあんまりされなくないですか?ReactやVueはGUIを作るためのライブラリだと思うんですがなぜ…。いずれにせよ私は懇親会で輪に入る勇気がなくピザを片手にウロウロする人間なので話題のせいにするのもおかしいんですけど。GUIの話は実装に終始しちゃうからかなあ。ピザの件は今後解決したいと思っているのでピンと来た方はお声がけください。
話がそれましたが、そうして立ち上がった複雑GUI会は、GUIの話だけが語られるレアな場になりました。ペイントツールを作る技術オンリーの回、アンドゥの話だけをする回、共同編集の回など、そういうトピックだけで語られることって多分なかったと思います。
例えばペイントツール回では1bitpaintのminordaimyoさんの話が面白かったですね。例えばお絵かきツールを作るのにA3の600dpiのキャンバスを作ってて~とか普通に言ってるのが衝撃的でした。Webの常識だとそんなサイズのcanvasは作れるわけないんですよね。他にもいろんな話がありましたが全部Scrapboxにログとして残っています。こうやって書いてると最高の会じゃんとはなりますね。
自分のために会を開く
ここ数年で思ったことは「なんでこの話題が語られてないんだろう」と思ったら、自ら会を開くしかないんだなということです。会の開催…完全にしんどいことの一つなんですが、そのしんどさゆえに、誰も話そうよ、と言い出してないことも結構あるんだろうと思います。自動勉強会とかDiscordとか、そのしんどさを低減するシステムが育つ余地がまだありそうだなと思っています。
自動勉強会は合計7回開催しました。自分は正直実装力が高くないので、全編に渡って参加者に頼りっぱなしだったなあという気持ちです。とはいえ実装を理解している人って、何のことを話せばいいかわからないけど質問があれば答えますというスタンスの人が多い気がします。本人にとっては自明なんですね。なので自動勉強会スタイルの場合は、何もわからない人が引っ張っていく形もアリなんだなあという気づきがありました。
ただ、開催中はマジで手応え的なものが全くわからないです。終わったあとにやっぱ最高だったなという気持ちになってくるんですよね。まあまた来年あたり勉強会欲に火がついて開催していることでしょう。その時は、また皆さんに参加してもらえたら嬉しいなと思っています。
自動勉強会をやっている
生きていると「○○の勉強会があったらいいのにな~」とかぼやいてしまうのだけど、自分で主催はしたくないので言いっぱなしになるみたいなことが多い。
alert / prompt / confirm / 自前モーダル勉強会欲しい
— hashrock (@hashedrock) 2021年8月3日
ズームイン・ズームアウト・パン操作実装勉強会欲しい
— hashrock (@hashedrock) 2019年11月29日
これはかなりみっともないと思っていて、それで最近「自動勉強会」というのを始めた。
自動勉強会の概要としてはこれだけ。
聞きたいネタをみんなでキューに貯めておいて、参加者が3人以上になったら勉強会が開催されるという「自動勉強会」システムをやってた事があるんだけど、それに類することをやりたい
— hashrock (@hashedrock) 2021年3月25日
実際のキューは下記のような感じでみんなで積んでいって、興味がある項目に投票する。

で、月イチくらいの頻度でオンライン勉強会を開催して、積まれたネタを上から消化していくという感じ。
このシステムは人間の意思に関係なく勉強会が開催されるので「自動勉強会」という名前になっている。地獄みたいなシステムなんだけど、参加人数が少なくておじゃんになるということが起きにくいという利点がある。また準備するものも少なく主催へのプレッシャーが最小限になるような仕組みになっている。
もともとは会社の有志と一緒にやっていてネタが切れるまで半年ぐらい続けてた。基本的には何も用意せず、投票した人たちが誰も詳しくないときはみんなで入門サイトを読むか~みたいな意識が低い会なのだけど、詳しい人がいたりするとめちゃくちゃ情報が得られることがあったりする。ガッツリした線形代数講座を作り込んで来てくれた後輩とかもいて今も感謝している。
自動勉強会の進め方
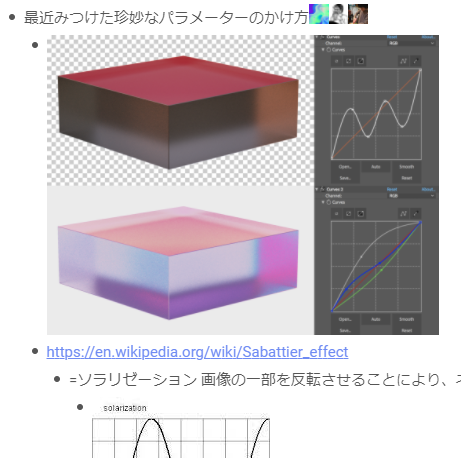
で、自動勉強会は完全な雑談にならないように一応目次を作ってから話すことにしている。目次はだいたい下記のような感じ。

開催中にどんどん追記していくんでこういう感じに長くなっていく。

この方式の利点としては、音声チャットが苦手な人とか参加できない状況にある人でも、共同メモにリアルタイムに書いていけばyoutubeのチャット欄みたいに話題に混ざることができるし、人が話している最中でも遠慮なく別の話題を先のツリーで話すことが可能だったりする。
自分とかは特に、数名で話が盛り上がっているところで口をはさむタイミングが分からなくて黙ってしまったり、勇気を出して口を開いたら誰かと話すタイミングがかぶって消え去りたくなってしまったりということが多いので…。自分向きのシステムってことですね。
で、開催したのだけど、オンライン勉強会特有の静けさには不安になりつつも、話が脱線してきたりすると結構盛り上がって、割とオフライン勉強会に近い雰囲気かも?と思ったりした。結局開催後の雑談タイムが盛り上がってしまうところもリアル勉強会と似てるけど…。まあなんか両方やることが重要なような気もする。
他の自動勉強会
開催後に興味を持ってくれたbakuさんがアート&テクノロジーの自動勉強会を立ち上げてくれたり、書体デザイナーの安藤さんがフォントエディタGlyphsの自動勉強会を立ち上げてくれた。これはかなり嬉しかった。
自動勉強会はオンラインでは開催されたばかりで、自分のやり方が全然ベストということはないと思っている。むしろ自分の変なこだわりのせいでシンプルにできるはずが複雑になっちゃってるんじゃないだろうか。他のコミュニティでカスタマイズされていくことでもっと洗練されると思う。
今の所参加者が多めのことが多いけど、3人位しか集まらなくても全然楽しくできると思う。
あんま関係ないけど、よく家まで歩いてるときにrebuild.fmを聞くのだけど、それにもネタ帳なるものがあって結構似たスタイルだと思っている。 miyagawaさんとHakさんの回とかはネタ帳の量が多すぎるのと脱線するので最後必ず破綻するのがすごい好きで、自動勉強会も終わり際に同様に破綻するけど実は楽しんでたりする。
地獄のCSSアニメーションフレームワークを作った
今年もイブがやってきました。特にやることもないので 毎年 何かしら 作っています。
今回は「シュッ、クルッ、ピョン、フワッ…」みたいに書くとアニメーションになるというアイデアを温めていたので、それを作りました。
動いているところは動画から見てください。直感的としか言いようがないと思います。
tailwindにわずかに影響を受けたCSSフレームワーク作ってた pic.twitter.com/oNUvB70Y0R
— hashrock (@hashedrock) 2020年12月24日
できた、直感的なCSSアニメーションフレームワークが pic.twitter.com/QyiAvKxo7A
— hashrock (@hashedrock) 2020年12月24日
「直感的イコール素晴らしい」とは限らない、ということがよくわかります。
最近CSSフレームワークのTailwindを触っていて、インスピレーションを受けています。
Tailwindは大量のクラスをプログラムから生成する仕組みで、巨大なCSSが生成される代わりに色々な恩恵を受けることができます。 プロダクション時にはpurgeCSSというツールを内部的に使って、Viewで利用しているCSSクラス以外を削除する仕組みです。 最初はなかなか富豪的な仕組みだなぁと驚きました。
で、今回のkanawindはプログラムから大量のクラスを生成するというところだけを真似しています。 アニメーション用のクラスは総当りで生成され、CSSのサイズは地獄の6.8MBです。
6.8MBも何が詰まってるのかというと、こういうやつが12万行くらい書かれています。
... .パッフワックルッ←シュッ{ animation: パッ 0.25s ease-in 0s forwards,フワッ 0.25s ease-in 0.25s forwards,クルッ 0.25s ease-in 0.5s forwards,←シュッ 0.25s ease-in 0.75s forwards; } .パッフワックルッ↓シュッ{ animation: パッ 0.25s ease-in 0s forwards,フワッ 0.25s ease-in 0.25s forwards,クルッ 0.25s ease-in 0.5s forwards,↓シュッ 0.25s ease-in 0.75s forwards; } .パッフワックルックルッ{ animation: パッ 0.25s ease-in 0s forwards,フワッ 0.25s ease-in 0.25s forwards,クルッ 0.25s ease-in 0.5s forwards,クルッ 0.25s ease-in 0.75s forwards; } .パッフワックルッストン{ animation: パッ 0.25s ease-in 0s forwards,フワッ 0.25s ease-in 0.25s forwards,クルッ 0.25s ease-in 0.5s forwards,ストン 0.25s ease-in 0.75s forwards; } ...
誰も使わないとは思いますが、purgeCSSを通せば1mmくらいは実用になってしまう可能性があります。いろんなアプローチがあるものですね。
その他のおもしろ自作アニメーションフレームワークは下記の記事もどうぞ。自分も含め誰も使ってない。
Deno素材集
こちらはDeno Advent Calendar 2日目の記事です。
去年は絵描き歌をやりましたが、あまり時間がなかったので小ネタです。
経緯
deno用に書かれたライブラリやBlog記事を眺めていると、たまにdeno v1のイラストとかdenoland Organizationのロゴとかをコラージュしているものを見つけることがあります。
MITなのでもちろんコラージュ自体は問題ないんですが、それなら自分の作ったものに関しては素材化してしまえば便利か?と思い、Figmaでちまちまと作りためています。
というわけで素材

改変やコピー自由です。
「金曜GUI」という活動をやっていた
今年2月から「金曜になにかGUIを一つ作る」というフロントエンド素振り活動をしていたのだけど、最近あんまりやらなくなってしまったため、一旦成果物をまとめる。
発端
今年2月末の金曜日のこと。
ちょうど自粛ムードが広がりはじめた頃で街に活気がなく、微妙に暗い気分が広がっていた。
そういえば今日プレミアムフライデーだったなーとか思い出し、 明るいことの一つもあればいいのにと考えながら、とぼとぼ帰っていた。
「こういう時って自分から動き出すと気分が晴れたりするよなぁ。GUI作ってたら気分が晴れるんじゃないだろうか」
と考えるに至り、突発的に下記のツイートをした。
— hashrock (@hashedrock) 2020年2月28日
で、おもむろにGUIを制作している様子を配信し始めた。
スライダー作ってる #金曜GUI pic.twitter.com/f6tmHMzx67
— hashrock (@hashedrock) 2020年2月28日
説明もなく突然GUI制作風景を配信し始めるという意味不明な行動を始めたんだけど、 反応がなかったら静かにツイ消ししようかなーと思っていた。
miyaokaさん参戦
そこで嬉しいことに、企画意図を察したのかmiyaokaさんが乗ってきてくれた。
はっしゅろっくさんとやっていってる #金曜GUI pic.twitter.com/rWU6tQRwph
— miyaoka / STUDIO (@miyaoka) 2020年2月28日
miyaokaさんはカオスな企画に対する理解力がすごい。混沌耐性持ちなんだと思う。
配信に使っていたpixiv Sketchでは画面共有と音声チャットが可能だったので、miyaokaさんと話しながら CodePen上でライブコーディングを進めた。
成果物
初日はチェックボックスを作った。連打してもこっそり戻るチェックボックス。
チェックしきれないチェックボックス #金曜GUI pic.twitter.com/w02jB8HfuD
— hashrock (@hashedrock) 2020年2月28日
miyaokaさんはトイレットペーパーを引き出すGUIを作った。
トイレットペーパーのGUI作った #金曜GUI pic.twitter.com/KxxpBm73iU
— miyaoka / STUDIO (@miyaoka) 2020年2月28日
これはインパクトすごくて爆伸びした(なおこの頃トイレットペーパーの買い占めが起きていた。GUIも世の中もクレージーだった)
ゆうべ突発的にやった複数人でのライブコーディング、絵チャ的で楽しかったな。特にGUIのライブコーディングってのが見た目に分かりやすく、単目的で完成も速いので、動くものとしての進捗が出しやすい。それから画面自体にタイトルやアジェンダも書けるので要件が分かるのが良かった #金曜GUI pic.twitter.com/OYJ4QFOkFM
— miyaoka / STUDIO (@miyaoka) 2020年2月29日
この活動はやったりやらなかったりしながら半年ぐらい続いた。
以下、代表作です。
かっこよくアニメーションするカレンダー
シームレスに縦型になるカレンダー #金曜GUI pic.twitter.com/Z1STtSlvRB
— hashrock (@hashedrock) 2020年3月6日
縦型カレンダーと月間カレンダーって、7日単位で折り返してるか1日単位で折り返してるかの 違いでしかないなぁと考え、じゃあトランジションかけられるよねと思って作ったもの。
この考え方は別の日に図示したものがある。
カレンダーはぐるぐる巻いてるやつの仲間なんだけど、人生のイベントって濃淡あるのに時間を等分するの微妙ではと思ったりもする pic.twitter.com/q1I1k4KFkJ
— hashrock (@hashedrock) 2020年2月12日
遊べるラジオボタン
香川県のゲーム条例が話題になっていた頃に作ったもの。
遊べるラジオボタンを作りました。ゲームが禁止されてもGUIで遊べます#金曜GUI pic.twitter.com/1VNI7bjqm3
— hashrock (@hashedrock) 2020年3月13日
ゴルフゲーム的な感じで遊べるようにした。香川の子どもがあんまりゲーム遊べなくてかわいそうだから、 GUIで遊べればいいのでは?と思って作った。
ドット絵チャット
謎のチャットができてきた #金曜GUI pic.twitter.com/FdyfwkgJmB
— hashrock (@hashedrock) 2020年3月27日
16 x 16pxのドット絵で作った絵文字で喋れるチャット。他人の作った文字を自分も使えるのが肝。
絵文字文化ってかなり国際交流に貢献していると思っていて、絵文字しか使えないチャットがあったらどうだろうと思って作った。 あとは「文字をコミュニティ内で発明する」のは面白いのではと思った(slackの絵文字文化って結構それだなと思う)。
#金曜GUI 1文字16pxで情報の伝達がつらい pic.twitter.com/xaGgwXMpjM
— miyaoka / STUDIO (@miyaoka) 2020年3月27日
最終的にはこれだとコミュニケーションはつらいねというオチになった。
動くDenoくんのSVG
このブログでも度々登場してるDenoくんなんだけど、ICSのゆきさんがよくやってる関節アニメーションで動かしたら面白いんじゃないかなと思って、練習としてやってみた。
昔ボール紙でこういう玩具を作ったことがある気もしないでもない #金曜GUI pic.twitter.com/IQk2uT7gfl
— hashrock (@hashedrock) 2020年4月3日
ツイートにも書いてるけど、小学生の頃工作でこういうの作ったわーというのをめっちゃ思い出した。

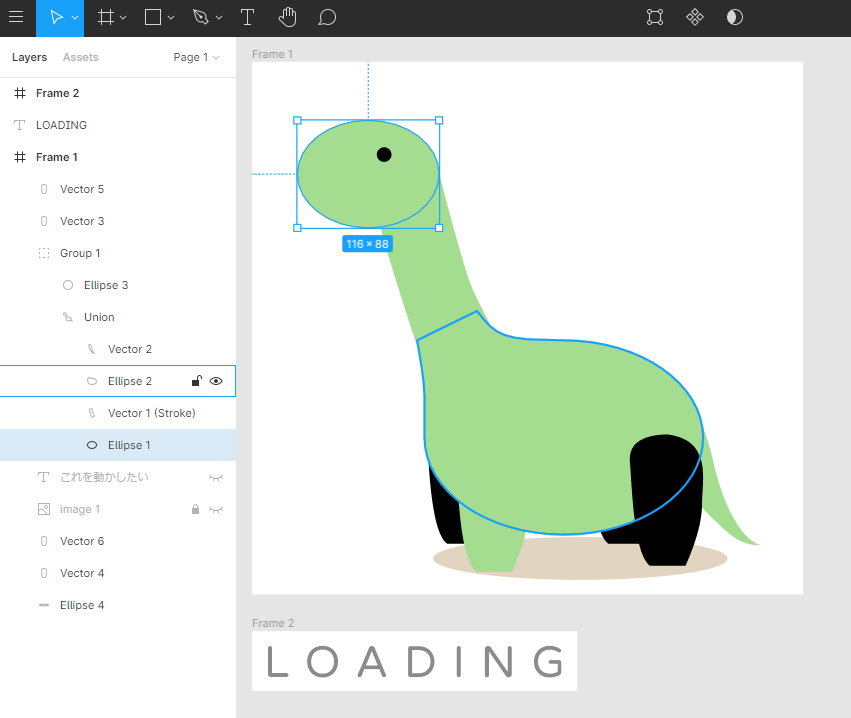
こういう感じで、最近はちょっと難し目のSVGはFigmaで作ってエクスポートして作っている。パーツごとにCopy as SVGとかできて便利。
最終的な完成品。
ただのアニメーションをGUIと言い張ることに成功した #金曜GUI pic.twitter.com/TxLLYYlz56
— hashrock (@hashedrock) 2020年4月3日
これはちょっと続きがあって、当時DenoのAPIドキュメントサイトであるdeno_docを作っていた lcasdev の目に止まったらしくリプライがきた。
Looks awesome! Can we use the SVG as a loading indicator for the deno_doc frontend? https://t.co/0ANNVH0cKW
— Luca Casonato (@lcasdev) 2020年4月3日
deno_doc のローディングが結構長いから、ローディングアニメーションに使いたいとのことだった。これは嬉しかったので、SVG + CSSアニメーションに書き換えてVue依存を外した上で取り込んでもらった。
最終的に deno_doc はDeno公式に取り込まれることになった。下記からまだアニメーションを見ることができる。
Denoと関わってると何故か熱い展開になることが多い。
CSS豆本
Meguro.CSSのNakayaさんから教わった、CSSで3Dをやるテクをやってみたいなと思って作ったもの。
端をめくってる感じにするために3D表現入れてみた#金曜GUI #GUI活 #CSS豆本 pic.twitter.com/5t27beisGa
— hashrock (@hashedrock) 2020年7月3日
これは結構スムーズに実装できたので、せっかくなのでDEV.toに怪しい英語で解説記事を書いた。
他の作品
miyaokaさんのプルダウン小説とかも面白かった。
#金曜GUI pic.twitter.com/gBKr6ASoMI
— miyaoka / STUDIO (@miyaoka) 2020年5月8日
他の作品は「#金曜GUI」タグを眺めてもらえればと思います。
金曜以外にもやることがあり「#GUI活」というタグもあります。
あとから参加してきてくれた、nekobatoさんやyymmさんの作品もあります。
まとめ
やっぱりGUIをスクラッチで作るの楽しいなぁと思った。かなりの三日坊主なんだけど、これは割と続いてよかった。
半年やってみて別に実装力が上がったとは思わないんだけど、 意味わからん要件来てもまあ時間かければ作れるだろみたいな根拠のない自信はついたかもしれない。
「#金曜GUI」 は勝手にやっていいやつなので、皆さんもぜひGUIを作ってみてください。
2020/10/05追記
miyaokaさんがアンサーブログを書いてくれました。miyaokaさんの成果物について掘り下げた文章が読めるのでぜひ読んでみてください。
Deno 1.0リリース記念イラストを描きました
2020/5/14に無事 Deno 1.0 が発表となりました。
公式ブログの記事にマスコットのイラストがあるのですが…

こちらを描かせていただきました。なんだってー
経緯
マスコットキャラの「Denoくん」(公式名称不明)が可愛いので、以前から何度となく描いてきて、 しまいには謎の絵描き歌を作ったりしていました。
その中で作者のRyanと関わりが生まれ、アニメーションロゴを採用してもらったこともありました。
結果として今回の話につながった感じです。
依頼は今年1月に受けていました。 私のようなアマチュアではなく、プロに頼んだほうがきっと早くて質の高いものができると思うんですが、
「こちとらDenoのいちユーザでもあり技術的な側面も分かっているんじゃい」
という自負もあり引き受けました。 イラストにプロダクトの信念みたいなものが込められていれば成功ですが、どうでしょうね。
こんな感じで作っていきました
ボドゲのパッケージイラストを担当したときは、 細かくラフのパターンを作って要望を引き出しつつ進めていったのですが、今回もそのパターンを踏襲しました。

雨をドラマチックな表現にしたかったので、星の王子さま的な小さい惑星にしてみたパターン

Deno v1.0が「Ship(出荷)」されるのと「船出」をかけて船に乗ったDenoくんを描いたパターン(なおRyanには「なんでボートなの?」と言われた。こういう小舟はShipじゃなくてBoatと呼ぶことをその時認識した)
絵には「夜の雨の中に立っているDenoくん」という指定をもらっていました。これは絵的には暗くなりがちでなかなか厳しい題材です。 ただしRyanのエンジニアリングへのタフな思想が現れていて確かにこの要素を落とすわけにはいかないので、表現に苦心しました。
Procreateで描きましたが、このツールはよくできていて、自動で描画の途中経過を記録してくれます。 下記のようなタイムラプス映像も作ることができます。
Happy Deno day! I did the illustration at v1.0 blog post.
— hashrock (@hashedrock) 2020年5月14日
Deno 1.0リリース記念イラストを担当しました!
夜の雨の中に立つDenoという基本はそのままに、夜明けを感じさせるシーンに仕上げました。
素晴らしい機会をくださったRyan、ここまで連れてきてくれたdeno-jaの皆さんに感謝です! https://t.co/z2AtRdw4TR pic.twitter.com/LwMxH2u86X
公開されて
色々な反応を頂いています。
「Denoのことはよく知らないけどキャラクターがかわいいから興味が出た」
なんて方もいて、ともかくイラストの機能は果たせているのではないかなと思います(Ryanのキャラデザインの力ですが)。
プログラミング言語とかランタイムとか言った場合に、プログラマー以外に興味を持ってもらうことは難しいですが、マスコットはそういった敷居を溶かすような働きもあるんだと思います。
Denoはランタイムなので、いろんなバックグラウンドを持つ人にこそ興味を持ってほしいという気持ちがあります。 友達や家族で使う小さなWebサービスを作ってみたりだとかいった用途にDenoが選ばれるといいなと思います。
deno docにSVGローディングアニメーションがマージされました。
— hashrock (@hashedrock) 2020年4月11日
SVG loading animation has been merged into deno doc! Thank you @lcasdev and ry🙏https://t.co/ZRtg8J8nVo#denoland pic.twitter.com/Yr1etPRGOk
※最近denoのAPIドキュメントに取り込んでもらったローディングアニメーション
その他:DeepLは最高
今回、Ryanとメールでのやり取りをすることになったのですが、英語が苦手なのでGoogle翻訳を使いつつイラストを添えたりしてギリギリコミュニケーションを取っていました。
文面から、Ryanは本当にいい人だなと言うのは汲み取れてはいたのですが、 こっちもフレンドリーな表現で返事をしたいと思ってもできないことを歯がゆく思っていました。
そこへ来てDeepLが登場したのですが、気持ちが汲み取れる和訳をしてくれるので、 コミュニケーションの怖さがかなり軽減されました。
例えば「めっちゃすごい!お疲れ様」と思ったときに「こういうの英語でawesome workみたいに言う気がする」と思うのですが、 母語ではないのであまり自信がないわけです。
検証のためにDeepLに "awesome work" と入力すると

こうなるわけです(いいのか?という気はするけどニュアンスはあってる)。
何よりも、感情的かつポジティブな表現を文面に盛り込むことをセーブしなくて良くなったことが、とても嬉しい気持ちがあります。 私も結構な年ですが、まだこれからのインターネットに可能性を感じることができています。