なぜCLIツールの入力は戻れないのか
例えばnpm initは最初にこんな感じのダイアログが出ます。
name: (test) test version: (1.0.0) description: entry point: (index.js) test command: git repository: keywords: author:
yeomanとかも一緒です。
これ、基本的にEnterを連打する類のものではありますが、 基本的に入力したら戻れません。 (とかいって戻れたら赤っ恥ですが)
なぜこうではいけないのでしょうか。

これなら、こんな感じの利点がありますね。
- 好きな順序で入力できる
- デフォルト値でよい項目は、エンターで確定するのではなく、単に無視すればよい
- 残項目がいくつあるのか分かる
というわけで作ってみました(ライブラリ化はしてません)。
hashrock/idea-friendly-dialog-cli · GitHub
もちろん、既存のものの方がシンプルな実装なはずで、より多くの環境で動きそうですし、 npm本体やyeoman本体にこれを送りつける自信はありません。
こんなアイデアもあるということで。
追記:そういえば、カーソルキーの使いにくい環境もありそうですね。
2015年振り返り
振り返っても大したことをしていないような気もする。
そもそも1年って区切りはどうなんだろう。毎年12月になってから、あっやべえ今年なんもしてねえや、ってなっている気がする。4半期ごとに反省すべきなのではないか?常に反省しろという話はある。
一年を通してみると、Vue.jsのコミュニティに入ってみて、翻訳の手伝いをしたのはとても良かった気がする。知り合いができたことで勉強会の居心地が良くなった。他のエンジニアの活動に興味が持てるようになったのは自分にとっていいことじゃないかと。
とりあえず来年のことは来年考えるとして、今年のログ。
1月
- DevHubのgridfs化に協力
- …といっても、サンプル書いて提供しただけでプルリクエストにしなかった。こういう中途半端なヘルプはなるべくしないようにしたい。
3月
4月
- flexbox記事@Qiita
- 勉強のために書いた記事。IE8がいなくなるということでflexboxの機運が高まっているけど、実のところみんなfloatを使っていて、それでflexboxの実用的な記事が不足しているんじゃないだろうか。
- npmことはじめ@Qiita
- 社内勉強会で発表したところ好評だったためQiita用に書きなおした記事。フロントエンドにはいろいろ思うところがあるけど、もっとツール周りが単純じゃないと誰もついていけなくなるよねと思う。
6月
- Vue.js日本語版Docリリース
- kazuponさん中心のVue.js日本語化プロジェクトが実を結んだ。
- CSS3アニメーション記事@Qiita
- アニメーション、みんなjQueryでやってるのが現実じゃないだろうか。
7月
- 社内で脱Excel絡みのことを少しずつやってた。
9月
- jekyllいじってた
- go始めた
- 仕事のコードとかこっそりgoで書いてみたけど、生産性高いなぁ。C書かなくていい時代が早く来てほしい。
10月
- 絵の練習始めた
- 筋トレ(スクワットとプランク)始めた
- Vue.js 1.0 Docリリース
- ついに本家に取り込まれる。
11月
- 脱Bootstrapガイド@Qiita
- 実際は中途半端な記事なんだけどバズった。何も考えずにbootstrap使うのやめたほうがいいとは本当に思う。bootstrap使おうが使うまいが、作ったものの責任は自分しか取れないし。
- Node学園祭行ってきた
12月
- シャープの電子ノート買った
- 電池の持ちが本当に良い。シャープ潰れるの惜しいな(まだ決まったわけではない)
- クロッキー続けている
- いろいろ身の回りの改善活動。
- Sushicorp Advent Calendar書いた。
- 最後までは書けなかったけど、くだらないネタが書けてよかった。
リモートから鮨を送り込むコマンド
SushiCorp Advent Calendar 2015の15日目です。
新作です。 スマホをリモコンにして、手持ちのサーバにsushiを送り込めたら最高ですね。
動作の様子

- sushibtn sushi "echo sushi"とかやると、リモコンサーバが起動し、ボタンを押すとecho sushiが実行されます。
- 無駄にQRコード出力機能が備わっており実用的です。
- makeとかをスマホから実行させると実用的かもしれません。
リポジトリ
インストール
git clone https://github.com/sushicorp/sushibtn npm install -g .
実行方法
sushibtn [ボタンのラベル名] "[実行したいコマンド]"
鮨のローディングアニメーション
Sushicorp Advent Calender 2015の8日目です。
ページローディング中は、読込中を表すスピナーを回す習わしになっていますね。

でも、これって一体何でしたっけ? そもそもなんでこれを回してるのか、よく考えると意味がわかりませんね。

待たされてる感があってイライラしますね。 ホスピタリティが今ひとつ感じられません。
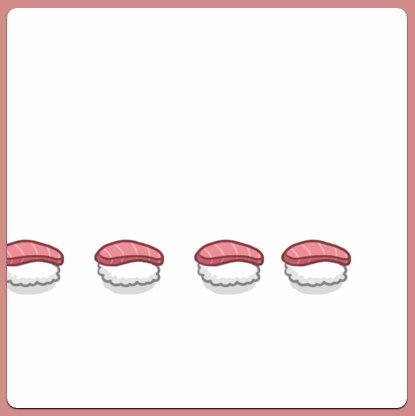
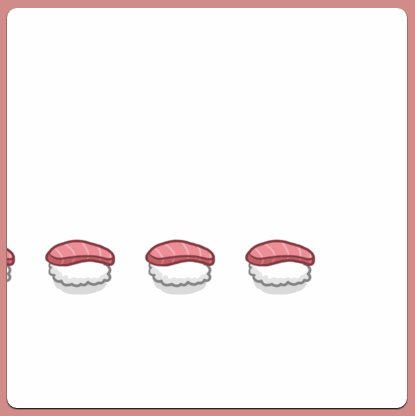
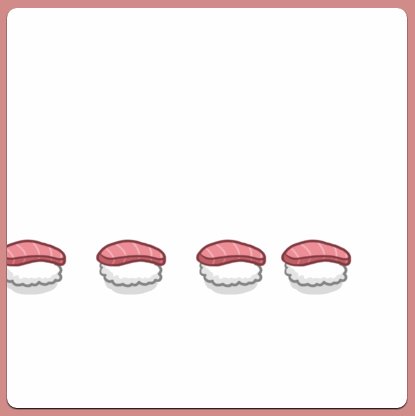
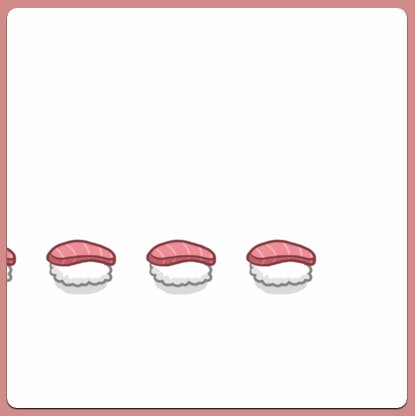
こんなよくわからないものよりも、鮨を回すべきじゃないですか?
というわけで、回しました。

DEMO: Sushi Loading
あなたも、スピナーなんかより、鮨を回してみませんか。 リポジトリはこちらです。
鮨の物理演算
Sushicorp Advent Calender 2015の一日目です。
親方!空からsushiが!

http://hashrock-sandbox.github.io/study-matterjs/
matter.jsとても簡単ですね。 デフォルトレンダラが大変有能で、デフォルトでワイヤーフレームON、 OFFの場合は指定したテクスチャで物体を描画してくれます。
ソースはこちら
hashrock-sandbox/study-matterjs · GitHub
明日は弊社CTOが弊社について何か書いてくれるはずです。
参考サイト
ごはんデッキ構築
ある程度見栄えのする食卓にするには、一汁三菜にする必要がある。 しかし一汁はともかく、三菜を毎日考えるのはつらい。
一日に下せる判断の数は限られていると聞く。 食べるくらいのことでいちいち考えたくない。 思考ルーチンを固めておきたいところだ。
言っておくが料理は下手である。
制約条件
買い物ができる状態では、材料はボトルネックにはならない。 どちらかと言えば、大事なのは同時に調理できる数とか環境だ。
調理器具
- コンロは2つ
- レンジ+ルクレーゼ
- 味噌汁用鍋
- フライパン
- 深い厚手の鍋
- ミニ鍋(ソースパン?)
- 玉子焼き用フライパン
鍋とコンロ一つは味噌汁で専有されてしまうので、 三菜をコンロひとつとレンジで作らねばならない。
1菜目(少し冷えてもいいもの)
レンジで作れるものだと、安全だし放置できて楽である。 最初に作って入れっぱなしにしておけば保温にもなる。
- 魚(レンジ蒸しが楽)
- おひたし、煮浸し(小松菜もしくはほうれん草があれば)
- きんぴら
- ナムル
- 玉子焼き
- ほうれん草と卵のサラダ
味噌汁
基本的に葉物野菜のあまりで作る。 何もなければ、なめこや豆腐、油揚げと乾燥わかめで作ればよい。
2菜目(非加熱料理)
1菜目作ったあとに材料を切っておき、和えるのは最後で良い。
乾燥わかめ、キャベツ、トマトでとりあえずサラダは作れる。 タンパク源がなければ蒸鶏を乗せてバンバンジー風とかでもよい。
面倒な時はつけもの(浅漬やキムチなど)を買ってくる。 もしくは半額コロッケとかでもよい。
3菜目(メイン)
メインディッシュなので量を作らねばならない。 基本的には肉(ベーコンや豚コマ、ひき肉、鶏肉) または豆腐などで作る。
- 中華(麻婆豆腐やチンジャオロースなど)
- 和食炒めもの(生姜焼きや味噌炒めなど)
- 煮込み料理(ポトフ、カレー、ミルフィーユ鍋など)
- パスタ
しかし、米+炒めものばかりだと飽きるので、少しレパートリーを増やしておきたいところ。
地下鉄、じいさん
電車に乗ったら、誰かが叫んでいた。
見ると、じいさんが何か叫んでいて、傍らの奥さんらしきおばあさんが「いいのよ、やめて」って言っていた。
誰かがおばあさんに何かして、それをじいさんが咎めているのか?と思ったのだけど、どうも様子が違った。どうやら、じいさんが周りに人に絡んでいるだけのようだった。
内容を聞くと、以下のような事を言っていた。
- 「あんたがた、そんな事をするのはやめなさい」
- 「スマホだかなんだか知らないが、そんなに情報ばかり求めて、頭がよろしいのかバカなのか知らないけどねぇ」
- 「そんなに夢中になって、よほど大した仕事をなさってるんでしょうねぇ」
- 「やめなさいよそんなことは」
- 「(おばあさんにたしなめられて)好きな事を言って何が悪い、みんな自由にやってるじゃない、俺だって自由にいうだけですよ」
- 「みなさんも自由にされてるんだから、自由に言って何が悪いの」
ぼけてるのかなと思ったけど、話の内容を聞くに、頭はたいそう回っているようだった。スマホ批判っぽいのは誤解があって、別に情報のインプットをしている訳ではなく、暇つぶしのゲームとか人付き合い程度のツールなのだけど。
まぁじいさんのいう事にも一理あるかなと思ったので、最近は本を読むようにしている。最上段から偉そうに説教するぐらいなら、多めにもらえるその年金分けてくれよと思ったが。