ちょっとVue component試作したいときにpoiを使う
Vue.jsは「vue-cli」という便利なCLIツールがあって、下記のコマンドでvueファイルの単体起動をすることが出来た。
vue build MyComponent.vue
で、この機能なんだけど、いつの間にか削除されていたようだ。

もともとegoistさんという方がvbuildというツールを作っていて、その機能がvue-cliに取り込まれたという経緯だったかと記憶してる(その辺曖昧なので間違ってるかも)。
で、poiの方はegoistさんのプロジェクトなので、vue-cliになんでも盛り込むのではなく、興味があってゴリゴリ開発する人に移譲するというのはいい方向だとは思う。poiはVue専用でもなくてReactとかにも対応している(ElectronやPWAなんてのもある。ただこのあたりはボイラープレート戦国時代みたいに群雄割拠しているので、自分も何を使ったらいいのか全くわからない)。
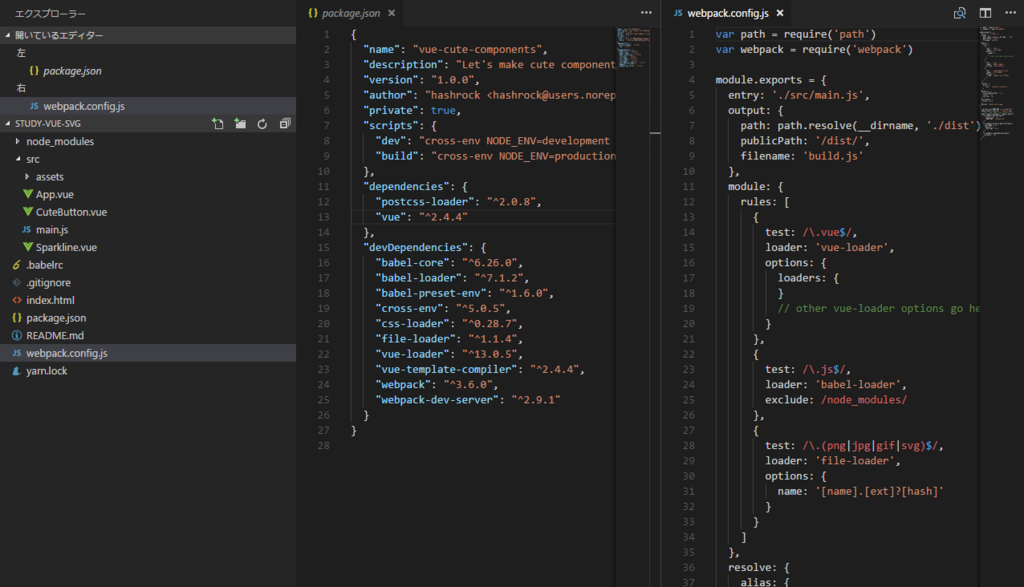
で、SVGでVueコンポーネント作るのに、webpack-simpleテンプレート使っていたけど、どうせwebpack.config.jsいじりたくはないし、poiを使ってスリムダウンすることにする。
移行前

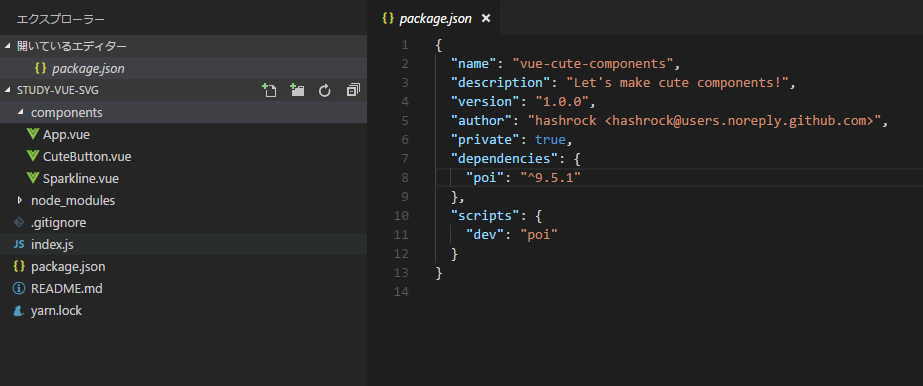
移行後

webpack.config.jsと.babelrcが消えた。
babelやwebpackはpoiのデフォルト設定で稼働するので、設定が気に食わなければ、poi.config.jsや.babelrcの直置きで変更することになる。
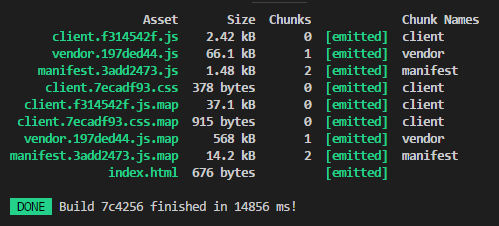
デプロイも簡単で、poi buildするとdist/以下に下記のようにminifyしたファイルが吐かれる。

なお、poi MyComponent.vueみたいなのは通らない。下記のindex.jsを用意してあげる必要がある。
index.js
import Vue from 'vue'
import App from './components/App.vue'
new Vue({
el: '#app',
render: h => h(App)
})
このくらいなら、別に用意するのは苦ではない。
あと、poiを使ってコンポーネント集作れそうなボイラープレートを作っておいた。 もし、まかり間違ってelement-uiのようなガッツリしたコンポーネント集を作る案件に遭遇してしまったら、使えるかもしれない。