2019年に作ったDenoの絵とかアニメとか
今年を振り返っていたんですが、Deno関連のイラストやアニメばっかり作ってて震えました。
1月
これ作ってました。これが公式ロゴになるまでの経緯は下記に書いた通りです。
kt3kさんにステッカーにしてもらったりと、色々と嬉しい出来事を呼んできてくれたロゴでした。人生、よくわからんですね。
MohoというFlash的なアニメーションエディタで作りました。
4月
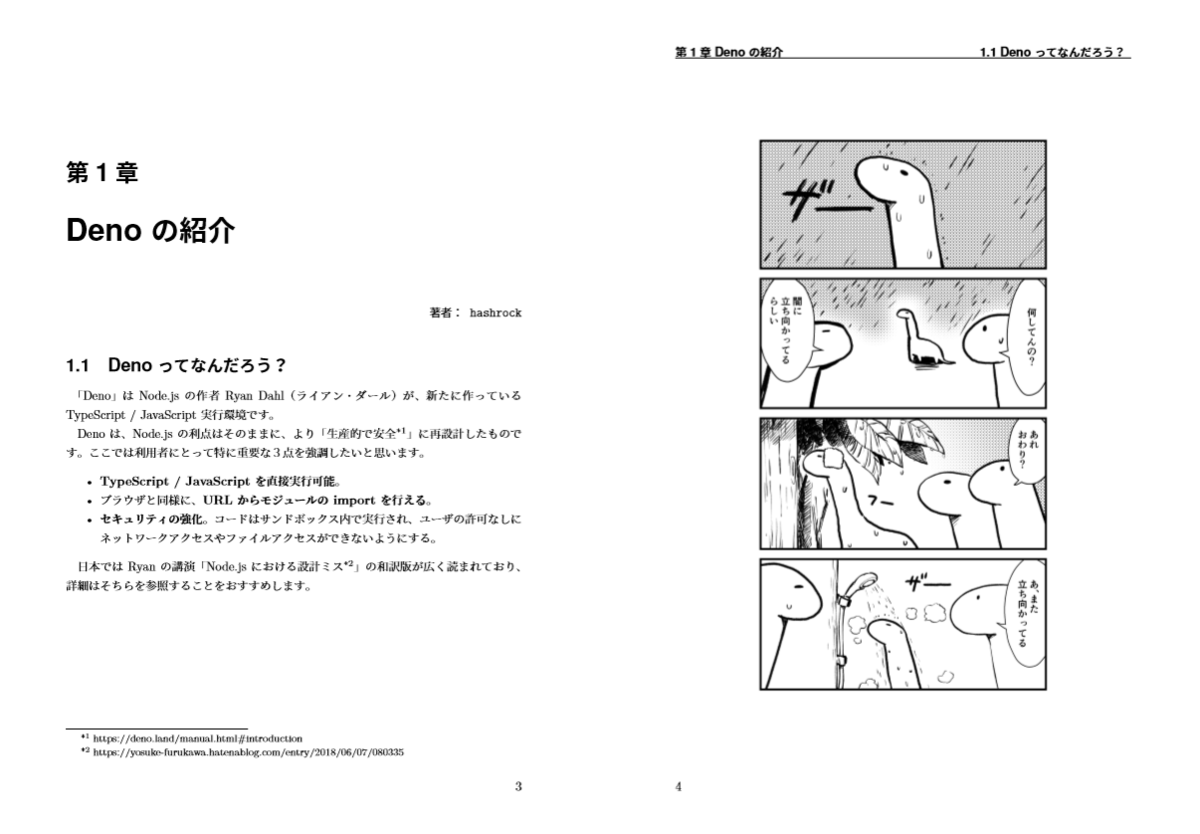
denobook01の表紙イラストを描いていました。
Denoの同人誌が出ます(2019/04/14 技術書典6) - No Regrets in Bathing
4コマも3本描きました。最終的に印刷したものがRyanの手元にあるのですが、日本語のままなので意味が伝わっているかは不明です。
7月
夏あたりからDenoのパラパラアニメ等を作ってはTwitterにアップロードしていました。

草食ってるdenoくんです。
RoughAnimatorというアプリを買ったばかりだったので、 練習として色々書いていった感じです。UIがこなれていない感はあるんですが普通に使いやすいです。

ちょっとオシャレぶっているdenoくんです。

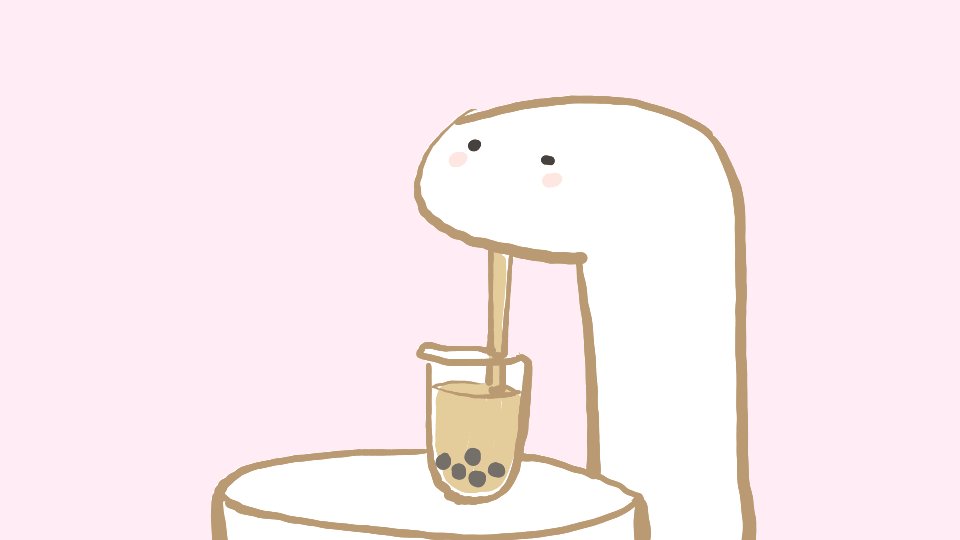
タピってるdenoくん(この時期タピオカ飲み歩きというイベントがありました)

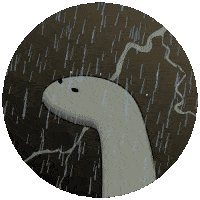
denoland公式アニメロゴの更新版です。下記の要望に答えて雷が落ちるようにアップデートしています。
今だと registry でまだ使ってもらっています。 人生で初めて Dark Mode 対応をする羽目になりました。Issue

これはDoodleLensというARアニメ合成アプリを買ったので素材用に描いたやつです。下記のようになります。
— hashrock (@hashedrock) 2019年7月29日
iPhone用アプリなんですが、iPadで使うのはつらすぎました。使ったのはこれっきりです。

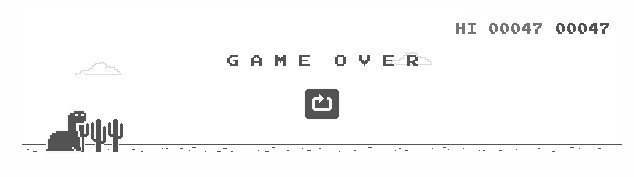
これはChromeのオフライン時に出てくるゲームのキャラクターを deno に置き換えたやつです。下記URLから遊べるようにしてあります。
https://hashrock.github.io/deno-gifs/t-rex-runner/
T-Rex Runnerと言うものらしいです。Chromeのイースターエッグなので、Chromium内にコードが存在します。無論OSSですね。というわけで切り出したソースコードを改造して配ってる人が複数います。

必要な部分のスプライトだけ書き換えています。
8月

扇風機ですね。このとき普通に暑かったんだと思います。

線香花火です。あんまり海外になさそうなものを選定して題材にしています。なにこれ?となったほうが面白いからです。
9月
Denoの同人誌の2冊目が出ます(2019/09/22 技術書典7) - No Regrets in Bathing
denobook02の表紙を描きました。
この絵ですが、Bertがdotjsというイベントで使っていたみたいです。知らぬ間に海外デビュー…。 著作者としてはコアチームに使ってもらえるのは嬉しいことです。
I can’t wait first version of @deno_land! Many thanks for @piscisaureus for really clearing highlighting of current state of this and for amazing work! ❤️ #dotjs pic.twitter.com/5XnQxXBHc9
— Dmitry Makhnev (@DmitryMakhnev) 2019年12月6日
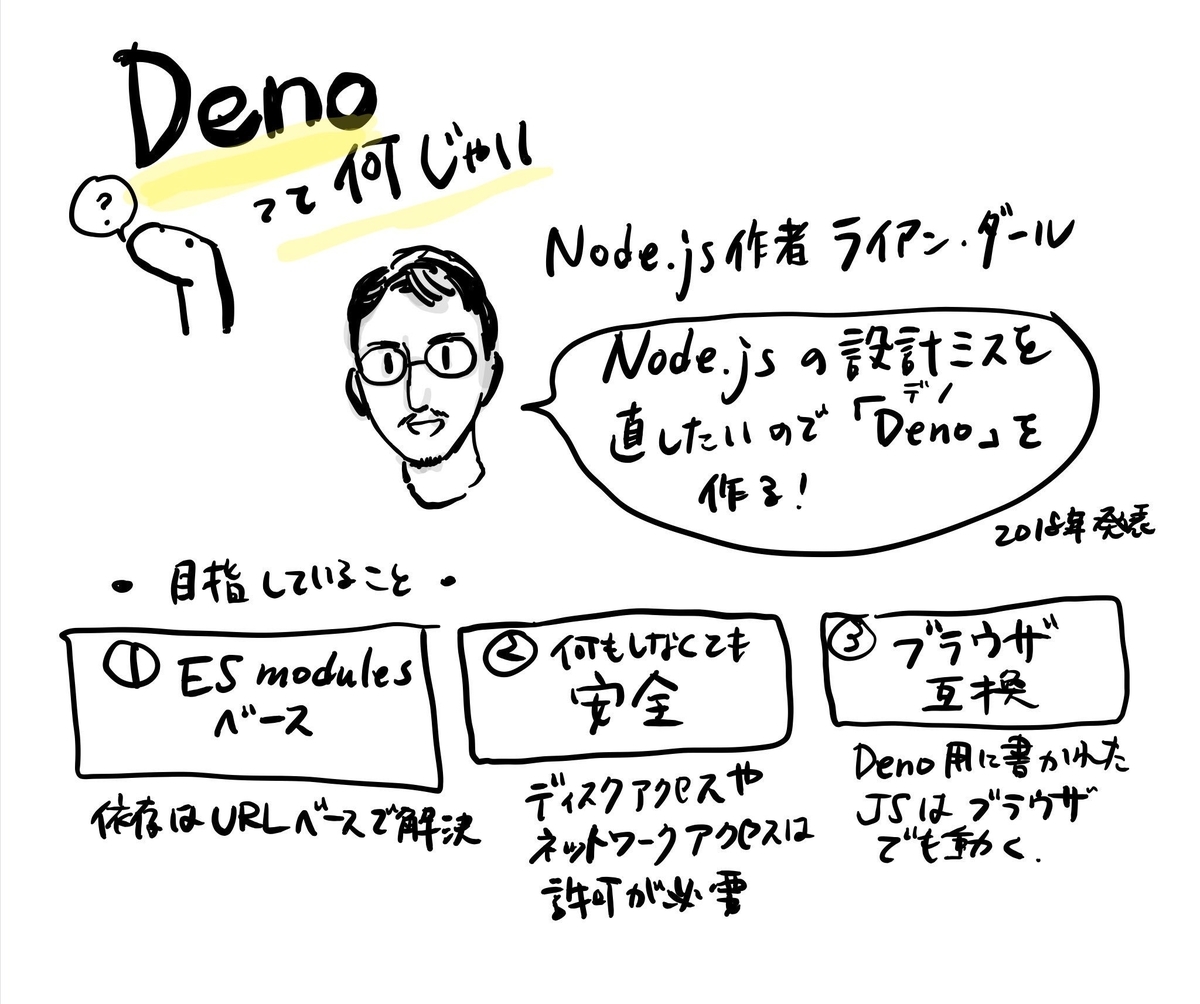
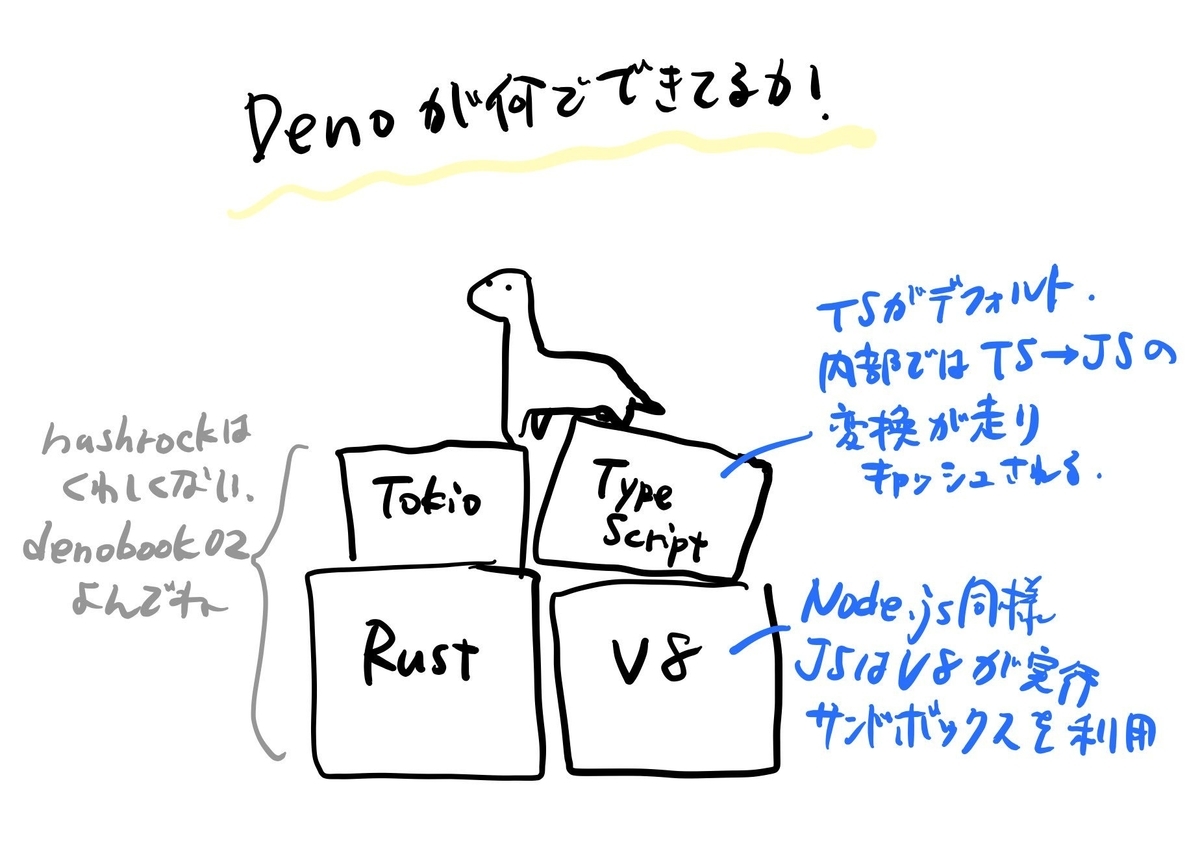
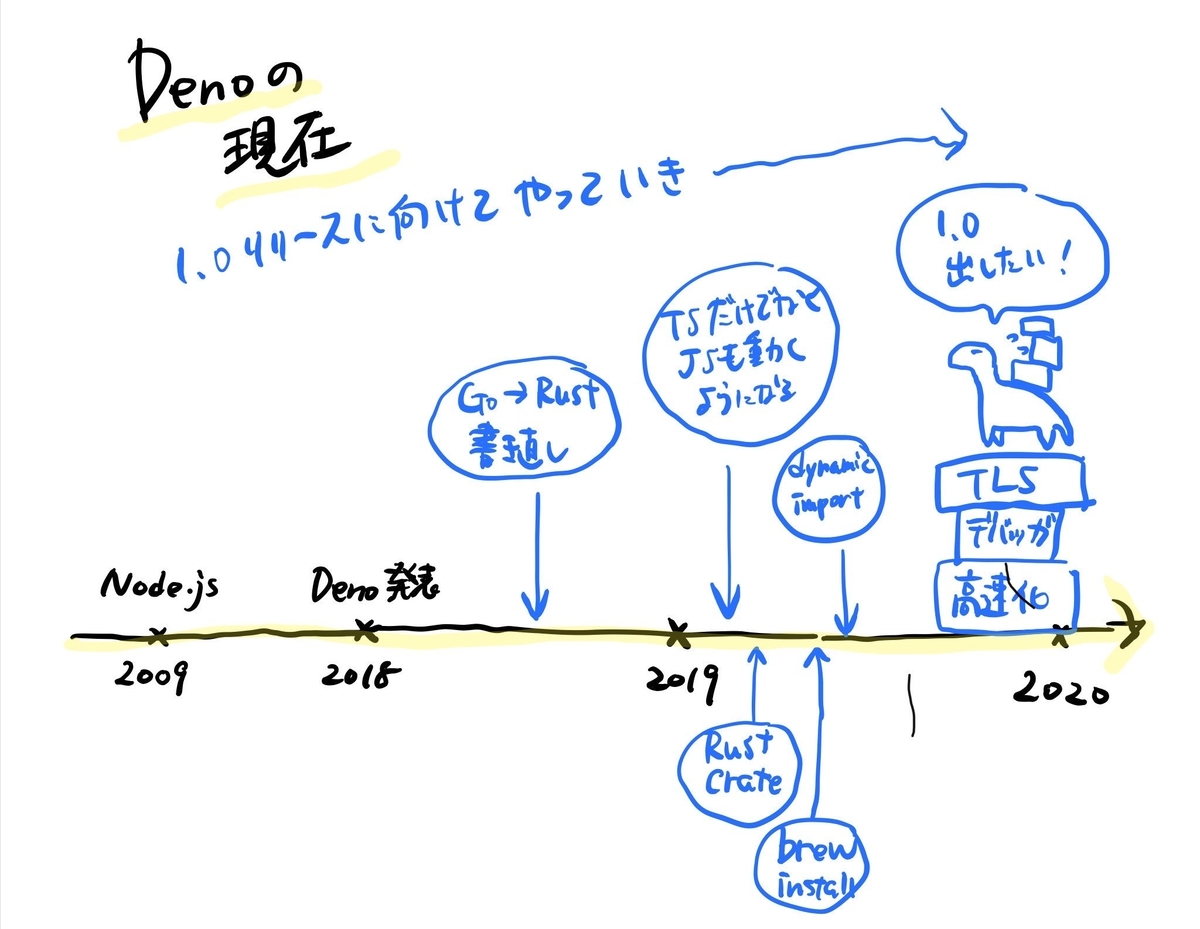
Denoのグラレコ風説明画像を作りました。 denobook02販売を控えているタイミングで、denoにもう一度注目してもらうために執筆陣が色々試行錯誤していたんですが、その一環として作ったものです。
denoとは何ぞ?というところから現状まで、グラフィックレコーディング風に描いてみました!
— hashrock (@hashedrock) 2019年9月18日
不正確なところがあればツッコミください!#denoland pic.twitter.com/9ybQmyEB9k
せっかくなので英訳版も作りました。Ryanの言っていることは動画から正確な言い回しで引用すべきだったなぁというのが心残りです。
11月

ポケモンの流行に無理やり乗っかろうとしたやつです。
12月
そして、Deno絡みで最大のバズりとなってしまった「Denoくんえかきうた」です。ベジェカーブとかCSSという単語が刺さったらしく、あまりDenoやりそうにない人達に見てもらったみたいです。
Deno全く関係なくね、という罪悪感もありつつ、いろんな層にアプローチするのは良いことのような気もするし、まあいいかという感じです。

鍋ですね。この絵はProcreate5が出たので試し書きという感じでした。

クリスマス絵です。これはクリスタです。アニメは複雑なレイヤー管理を必要とするので、結局クリスタでやるのがいいかなぁと思っています。
まとめ
ひとえにRyanのDenoオリジナルデザインが良かったからですが、 Denoの知名度向上には多少寄与できたのではないかなと思います。
プログラマーとしての研鑽よりも、お絵かきが捗ってしまってるやんけ!とは思うのですが、 自分くらいしかやらないであろうことが出来たのは結果的に良かったのかなと。
裏側では、ポップな絵柄や描線を結構練習していました。 社会的にオッケーな絵柄を習得したため、リアルでも少しずつイラストを描くようになりました。
来年も適当にできたらと思います。
VSCodeのガントチャート拡張を作った
去年に引き続きクリスマスイブになんか作ったシリーズです。
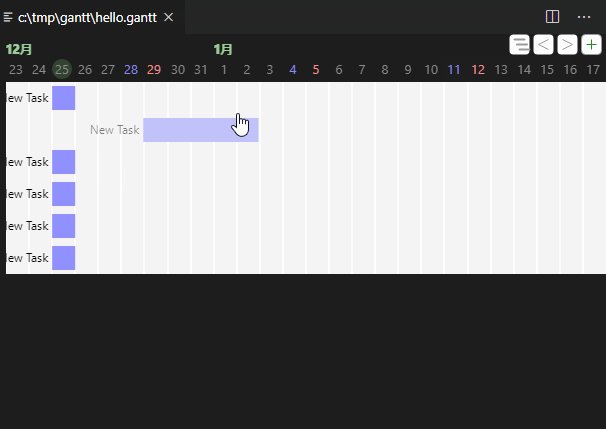
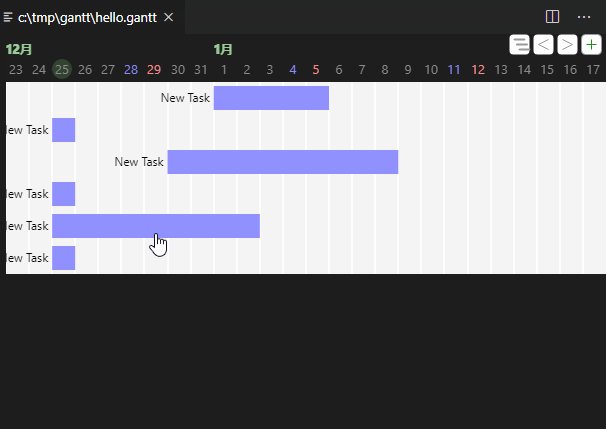
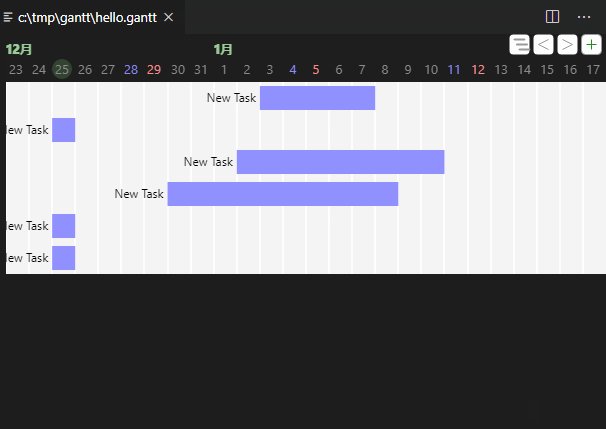
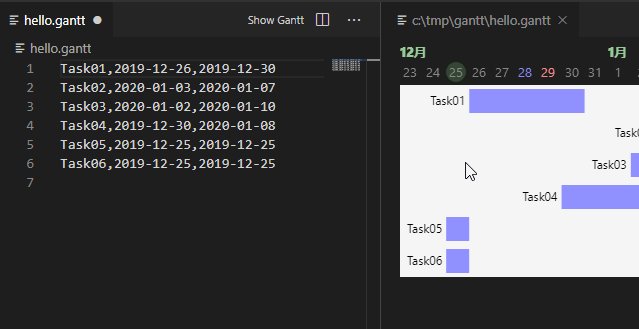
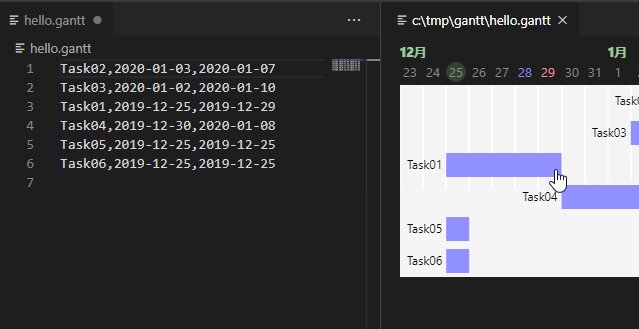
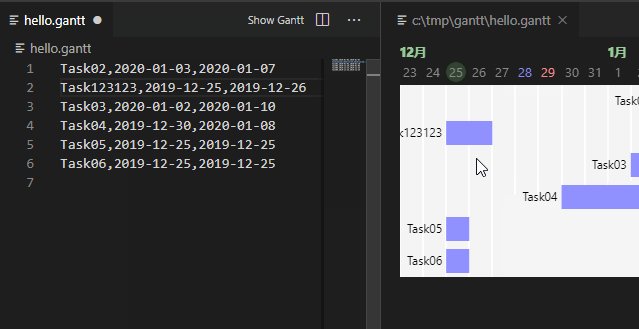
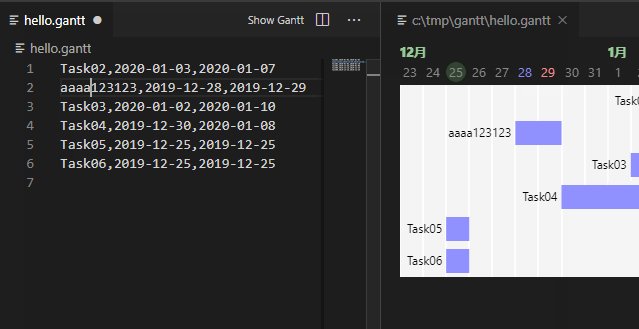
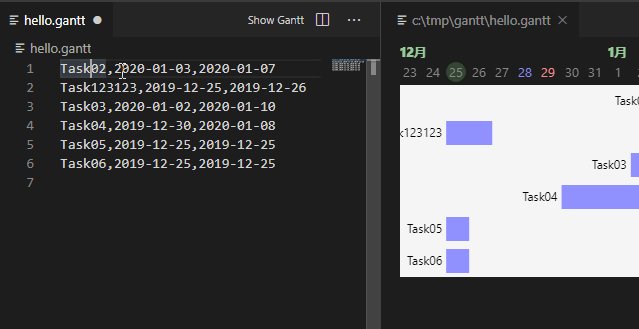
下記のような感じで、ガントチャートを雑に作れるVSCodeの拡張機能を作りました。

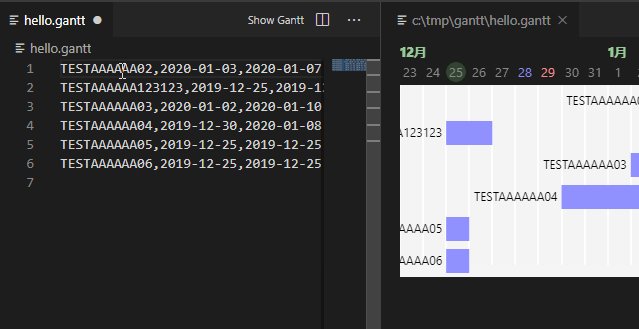
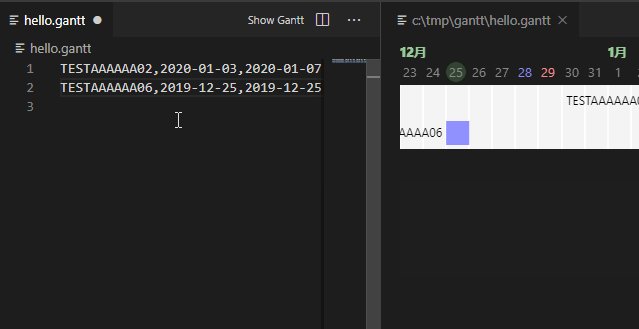
テキストを編集してもいいし、プレビューを操作してもいいというのがこのツールの売りです。 変更内容は相互に同期します。

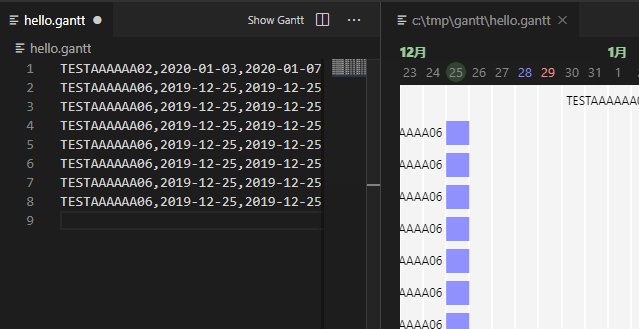
VSCodeなので、当然ながらコピペやマルチカーソル、置換なんかも普通に使えます。

VSCodeの編集機能で、GUI部分の貧弱さを補おうというコンセプトです。 実用性や自由度は低めですが、文法や操作方法を覚える必要も最低限になっているんじゃないかなと思います。
あと、ただのテキストなんで、Git管理もできますね。
2週間程度の短期予定を立てる用途を想定しています(自分はその程度の予定しか立てません)。 要望に答える可能性は低いですが、プルリクを頂ければ割と軽率にマージすると思います。
かんたんな導入方法
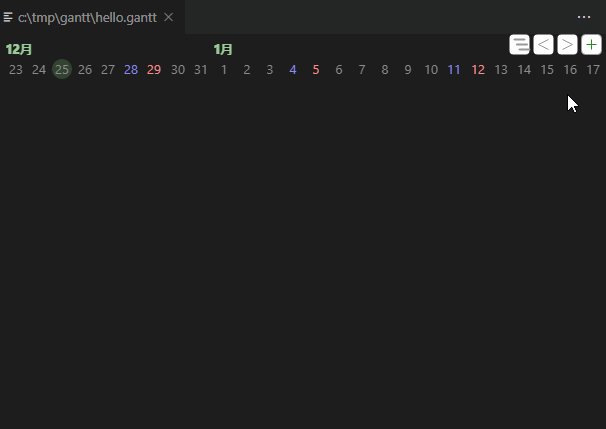
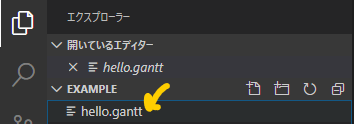
まずVSCodeを開き、おもむろに hello.gantt という名前のファイルを作ってください。

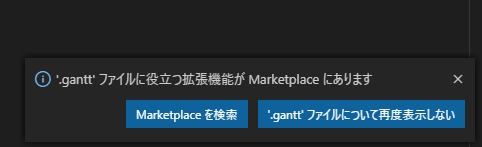
すると、下記のようなダイアログが出現します。

「Marketplaceを検索」を選択すると、下記のような画面になります。

Install を押すとガントチャート拡張がインストールされます。
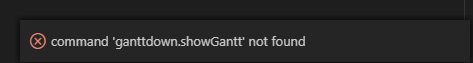
なお、原因を調査していますが、インストール直後に機能を使おうとすると、下記のエラーが出ることがわかっています。

ですので、一旦VSCodeは再起動してください。
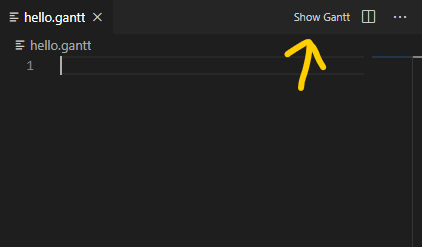
あとはganttファイルを開き、Show Ganttをクリックすると、ガントチャートエディタが開きます。

リポジトリ
余談
人類と時間の付き合いは長いわけですが、カレンダーみたいにめくらなきゃいけないものを使っていたり、 ガントチャートをExcelで頑張って塗り絵していたりと、色々時間周りで改善の余地があるんじゃないかなぁと思っています。
自分は「ご都合いかがでしょうかメーカー」が面白いと思っていたり、「調整さん」が大好きだったりするんですが、 なんか新しい時間UIが作れたらいいなぁ的なことを、よくdaiizさんと話していたりなんかします。
ガントなんかも、しっかり作ろうとすると数十分かかってしまうものですが、1分以内に作って捨てる、みたいにできると、「考えるために書く」ような使い方ができたりと、色々捗るのではと思っています。
「Denoくん えかきうた」の作り方
内輪でキャッキャする程度を想定していたら、思ったよりもバズったのでビビりました。 こういう気の抜けたネタ動画が、巡り巡って非プログラマーにも届くようだったら楽しいですね。
というわけで今回はメイキング記事を書きました。
どうして作ったのか
作ったので皆さんぜひ書いてください!! / Deno Advent Calendar 2019 #Qiita #denoland https://t.co/sNaM2Oy2js
— syumai (@__syumai) 2019年11月1日
Deno Advent Calendar 2019が立ったばかりのときに「いっちょどうでもいい記事でハードル下げておこうかな」と考えて、ひとまず絵描き歌と記入しておいたのが始まりです。
手順1:歌詞を作る
まずはScrapboxに歌詞を適当に書いていきます。

この時点ではリズムくらいしか決まってません。
絵描き歌を作るにあたって入念な調査をしています。 具体的には有名なやつを聞き込みました。
また、英語字幕についてはマリオ絵描き歌を参考にしました。曲がオシャレでさすが任天堂という感じです。
手順2:イラレの操作などを録画する
イラレやVSCodeの操作を撮りためます。イラレからはSVGで書き出して、SVGをブラウザでライブプレビューしながらVSCodeで編集しています。
つまりこの動画はSVG芸ということになります。
録画はカハマルカの瞳です。今どきのPCならWin + Gでゲームバーでの録画が手軽ですね。
最初の方の操作はイラレです。昔買ったCS5をまだ使っています。

雨を表す斜線の始点がばらついていますが、これは stroke-dasharray による破線が揃いすぎないようにしています。
また、ペンツールと直線ツールを使い分けています。直線ツールで描画した線は line要素で出力されるため、CSSセレクタで直線に一括でスタイルを当てる事ができます。
下記が完成品です。
See the Pen Deno for drawing song by hashrock (@hashrock) on CodePen.
それはそうと、背景の黒い円を描く手順完全に飛ばしているの、気づいた人いますか?
手順3:曲を作る
私はStudio Oneで作曲しています。

MIDIキーボードで曲をスケッチします。ずっと録音しっぱなしにしておいて、うまくいったテイクを切り貼りしたり、リズムを修正したりしています。 下記はピアノの録音結果です。

私はリズム感が最悪なので「クオンタイズ」という、タイミングを修正してくれる機能を常にかけています。例外はイントロとアウトロにちょっと入っている木琴の音で、少しずれているくらいが良さそうなので、クオンタイズをあえてかけていません。
普段の私の音楽センスだと、コード進行が複雑であればあるほど良いみたいな価値基準なのですが、 denolandにはコードとか3つくらいしかなさそうなので、「C」「F」「G」の3コードのみで作っています。

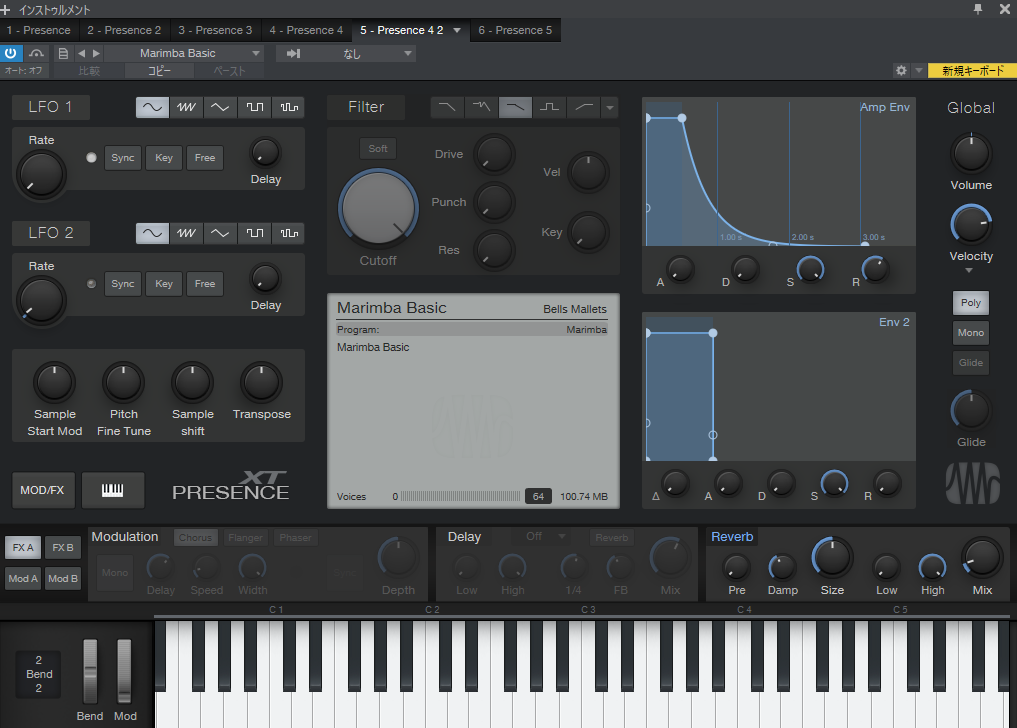
音色は Studio One に標準で付いている Presence というマルチ音源を使っています。 しかし正直音が容量の割にチープで、普段遣いはちょっと厳しいんですが、今回の場合だと全然チープで問題ないですね。普段はKontaktとの併用です。
Studio Oneでメロディトラックを打ち込んだら、midiファイルにエクスポートし、VOCALOIDに取り込みます。

歌詞を地道に入力していきます。ベタ打ちですね。世の中には神調教とかありますがそこまでしなくてもいいかなと。 不自然な部分は音長調整だけでも結構なんとかなったりします。使っているのはVOCALOID3の Yukari です。
WAV出力してStudio Oneに取り込みます。

ボーカルだけはコンプ・EQ・リバーブを適当にかけます。っていうかこれはプリセットだったかもしれないです。なんのこだわりもありません。

マスターにエフェクトをかけていきます。これはOzoneといって、それなりに高いエフェクターですが、掛けると金の匂いがする音になります。

これはINTENSITYというエフェクトで、半額セールで買いましたが定価が4万くらいします(買うのかなり悩みました)。掛けるとやはり金の匂いがします。
どちらも、AIが音源を聞いて分析してよしなにやってくれるタイプのエフェクターです。原理的なものはわかりません。 マスタリングに関してはやればやるほど自分の耳に自信がなくなってくるので、もうAIに任せてしまいたいですね。
エフェクトありなしでビフォーアフターの音源をアップします。
最終的にWAVファイルにレンダリングして終わりです。
こぼれ話 DTMの始め方について
DTM / 作曲は基本お金のかからない趣味なので結構おすすめです。ただ考えながら買わないとプラグインをセールだからって買い漁ってお金を浪費することになります(そう、私のように…)。
Studio Oneは軽いので使っているだけですが、どうにも内蔵音源が弱いのでStudio One以外にも色々と買うことになります。 Macならガレバンでいいと思います。内蔵音源もちゃんとしてますし。テクノが好きならFL Studioとかいいのかな。プロはCubase使ってる人が多いらしいです。 DTM製品にLite版を添付していたり、機能制限フリー版を出している場合が結構あるので、いきなり買わないほうがいいと思います。
Studio Oneを買うならマイク・ヘッドフォン・オーディオIF全部入りの激安DTMセットとか出してるので、そっちを狙っていくのもありです。どうせオーディオIFは必要になるので。
生楽器をやっている人は、録音して入れるとかなり打ち込み臭をカバーすることができると思います。録音のためにマイクも用意しておくとGoodです。
キーボードも一つあるといいです。やはり和音が出せる楽器を一つ持っておくと便利です。 私が使ってるキーボードはこれです。スペースのない人はnanoKEYもいいですね。
ただ、重要なのは、音楽ツール業界はブラックフライデーとかで50%OFFのセールとか急に始めたりするので、定価で買うのは少し調べてからのほうが良いです。
手順4:イントロを作る
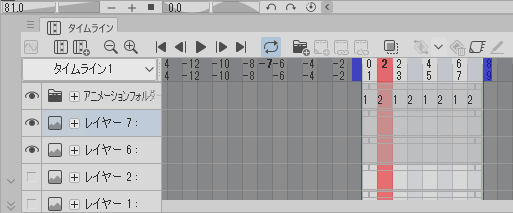
イントロアニメーションはクリスタで作画しています。

とにかく2枚アニメーションでも作っておくと見栄えがします。

今はクリスタやProcreateのような、アニメーション機能を持つペイントツールが安価に入手できていい時代だなぁと思います。 やっぱり、普段使っているペン設定やショートカットがそのまま使えるのは重要ですからね。
ペンタブはIntuos ProのMediumです。最近はちょっとしたものでもiPad Proで描くことのほうが多いですが、取り込むのすらだるいときはPCで描きます。
手順5:動画を組む
素材を組み上げていきます。私が使っているのは Vegas という動画エディタです。

Vegasはかつて ACID という作曲ソフトを作っていた Sonic Foundry という会社の製品です。操作系もACIDと共通しており、学習コストが低いなと思って買いました。 ちょっと今となってはUIやエフェクト、機能に古さを感じないこともないです。
ともかくこれしかないんで、字幕を入れたり、素材に対してのパン・ズームを設定します。最後に YouTube 向けのレンダリングをして終わりです。

「ベジェカーブ ベジェカーブ」の所でぐいっとズームを設定しているところです。バウンディングボックスですね。
まとめ
見返すと、わりかし色々オーサリングツールを使ってるなーと実感しました。 特にタイムラインUIへの依存度が高いですね。 ゆくゆくは、自作ツールを使っての動画作成とか、できたらいいなぁと思います。
余談:ガントチャート
私が複雑GUI会などで「ガントチャート」に異常に執着しているのは、こういうUIが頻出だからです。
Studio One ソングUI

Studio One ピアノロールUI

Vegasタイムライン

CLIP STUDIO アニメーションタイムライン

まあタイムラインUIですね…
常々思うのは、こういったタイムラインに対してアイテムを配置して微調整するようなUIのコントロールが今ひとつ統一が取れていないということです。 ショートカットキーやオブジェクトスナップの挙動、グリッドなんかがある程度統一されたら、お互いに乗り換えるコストが低くなるような気がしているんですよね。
Denoくん えかきうた
こちらはDeno Advent Calendar 2日目の記事です。
絵描き歌を作りました。なぜ?
歌詞にある通り、Denoくんの作者のRyanは首から下のデザインはまだ出していません(多分)。 Denobook表紙では、私なりに全身を想像して描いていますが、非公式デザインということになります。
Ryanの説明からすると、地上で活動する恐竜であることは間違いなさそうなので、そう大きくズレることはないと思いますが…
タイムリーな話題としては、ちょうど先日JSConf JPにてコアコミッタのkitsonkがDenoについての発表を行いました。今Denoってどうだっけ?という話が気になる方はぜひご一読を。
Really enjoyed talking about @deno_land at @jsconfjp. Here are my slides from the talk: https://t.co/xM4ihR7HGw
— Kitson Kelly (@kitsonk) 2019年11月30日
明日はkt3kさんの記事です!
DenoがJSXに対応した

台風がVue Fesを直撃する勢いで向かってきています。 参加者の方にカンファレンスを楽しんで頂きたい気持ちはもちろんですし、スタッフも多大な労力をかけてタフな調整を続けてきた方ばかりなので、報われるような結果になることを祈るばかりです。諸々の事情は公式記事で詳しく書かれています。
私は発注したりなんだりする係の一人なので、色々と気が気ではありませんが、台風が空気を読んでくれると信じて準備を進めています。笑い話で済みそうな感じになったときに詳しく書ければいいなーと思います。
UPDATE: 2019/10/11
中止が発表されました。開催を楽しみにしてくださった皆様に多大なご迷惑、ご心配をおかけしましたことを心より深くお詫び申し上げます。
一方でDenoは明るい話題しかないわけで、癒やしになっています。
DenoでJSXが実行できるようになったよ
react勢みて、denoでtsx直接実行できる pic.twitter.com/2FRMRK3Vda
— hashrock (@hashedrock) October 8, 2019
なりました。
かつてここまでコピペで動くwebサーバーがあっただろうか #denoland
— keroxp (@keroxp) October 8, 2019
pic.twitter.com/nSAaLC1RIi
このかっこいいサーバを見てほしいんですが、renderToStringの中身が普通にJSXです。
「かつてここまでコピペで動くwebサーバーがあっただろうか」とありますが、denoはまじでこの1ファイルだけで動きます。
文字列でもテンプレートリテラルでもなく、普通にDOMをソースコード中に書けるし、無論JSXコンポーネントを作ってimportしてくるみたいなのもできるし、それを普通にレスポンスとして返せばSSRになるわけです。なおimportの目先にあるjspm.ioというのは、npmパッケージをES Modulesに変換してくれるCDNです。
webpack.config.jsもtsconfigも必要ないし、npm installももちろん不要です。ただただ実行時にimportからリンクされているファイルがキャッシュされて、TSXのトランスパイルが走ってサーバが立ちます。
おまけにセキュアです。ファイルや環境変数やネットワークアクセスなども許可制になっているので、依存ライブラリがおもむろに環境変数盗んで怪しいサーバに送信していたみたいなリスクが低減されています。
スマートですごくないですか!?みたいな話をいろんなところでめっちゃしているんですが、まぁうまく伝わらないというか、実用上の利点や採用例が提示できないとなかなか広まらないのかなーという感じです。
聞くところによると、Deno経験者募集的なものがついに出たらしく、世界初の「Denoで食ってる人」が爆誕するのを期待したいところです。
JSX入ったのはNode.jsにはない面白い特徴なんで、Reactユーザにこの週末あたりにおもちゃにしてもらって、エクストリームな活用方法を提示してくれたらDenoももう一盛り上がりする気がします。
ちなみにJSXサポートを入れたのはおなじみkeroxpさんです。スレ内に「JSXなんて入れやがって」みたいに怒っている人がいますがこれは誤解で、Ryanが説明している通りDeno内にJSX実装は入っていません。TypeScriptを昔から触っている人はピンとくると思いますが、tsc側にもとからJSXサポートが入っています。Deno側でファイルタイプで制約がかかっていたのが外れた感じだと思います。
feat: JSX Support by keroxp · Pull Request #3038 · denoland/deno · GitHub
個人的には、TypeScriptは言語なのにReactのテンプレートであるJSXのサポートが入っているのはなにか違うんじゃないかなと思ってたんですが、回り回ってDenoに強力なテンプレートエンジンとしてのJSXが降ってきた感じでややシュールです。しかし入ってみると実際便利そうですね。型も付くし間違ったタグを書けばエラーになるしインジェクションも防げますよね。Mustache使うとかに比べると相当堅牢になるんじゃないでしょうか。
kt3kさんのtalk
kt3kさんがGinza.jsでDenoについて発表されたとのことです。
1.0が見えてくるにつれ、徐々にDenoのアピールポイントが固まってきた雰囲気です。Node.jsとは違い、大きい標準ライブラリ志向というのは自分も見ていて感じます。便利なものは割とコアやstdに取り込まれそうになっているのをよく見ます。
Denobook02の英語版
Denobook02執筆陣の頑張りにより英語版が出ました。海外のDeno勢も続々と入手しているようです。 Denobookがdenoの知名度向上に一役買っているという情報も入ってきています。
Denobook 02 English version - deno-ja
近々またDenoの勉強会が行われる機運がありそうですので、この機会にぜひ。
Denoの同人誌の2冊目が出ます(2019/09/22 技術書典7)

今回も表紙を描きました。何も考えずに買っていってください。
日本最大(多分)のDenoコミュニティ「deno-ja」から、Denoの同人誌の2冊目がでます。 私は今回表紙のみの参加ですが、内容は間違いなく面白くパワーアップしています。 今後の参考にしたいので、ぜひ技術書典ページよりチェックリストに追加をお願いします!
【拡散希望】明日は #技術書典7 ! deno-ja コミュニティからは二冊目のDeno本が出ます。なんとページ数5倍(152p)の厚い本に仕上がってます。春に出した既刊もDeno最新版に改訂して増刷販売します。表紙も秋バージョンんになってかわいくなってますよ〜 https://t.co/ryif6V3M34 pic.twitter.com/2io9gYXAGd
— keroxp@技術書典7お86C (@keroxp) September 21, 2019
その前に…Denoってなんだっけ?
Denoのことを忘れてしまった人や、 状況追っかけるのだるい…みたいな方も多いと思いますので、 全部キャッチアップするための画像を作りました。



読めばわかりますかね? わからない場合、denobook02を買ってください! わかった場合ももちろん買ってくださいね。
現状について追記しておくと、 年内ターゲットで動いていたv1.0リリースに関しては、 進捗は順調なものの、新しい機能がv1.0 issueに積まれている状態らしく、 年内不透明とのことです。
待望のTLS / SSLに関しては、PRが進行しています。 HTTPS Serveができないというのが実用上の大きな障害となっていましたが、解決もそう遠くないのではないかと思います!
内容について
前回の約3倍のページ数、なんと150P超えの大ボリュームとなりました。
Denoの薄い本と厚い本です。#技術書典 #技術書典7 pic.twitter.com/WcJwI8V47f
— sasurau4_deno-ja@技術書典お86C (@sasurau4) September 19, 2019
分厚すぎ!開発途上ランタイムの同人誌の厚みじゃない!
今回の内容についてですが、まず前回以上に初心者に優しい内容というのはお伝えしておきたいです。 インストールからJavaScriptによるプログラムの書き方まで詳細に50P以上書かれており、ガチでJavaScript知らない人でも読める内容となっております。
まるで、Node.jsが存在しなかった世界のJavaScript入門書がどうあるべきかという内容で、 これはある種のSF本なんじゃないかと私は考えています。
なにせ、if, else, for等基本的な説明に続いて、Promise / async / await が登場するくらいです。
また、他にも下記のようなコンテンツが目白押しです。
- CLIツールの作成方法:Denoを始めた人がまず書きたくなるであろう、CLI作成に関するエッセンスが詰まっています。
- Deno de Bundler:Denoというかバンドラーそのものの仕組みや歴史から始まります。AMDやESMに関して俯瞰できる資料がどれくらいあるでしょうか?これはもう歴史書です。しまいにはバンドラーの自作が始まります。今回のイチオシコンテンツです。
- Tokio and Deno:よくdeno-jaでも聞かれる「Tokioわからん」問題がありますが、詳しく解説するコンテンツになっております。自分も特に知りたいところで後でみっちり読み込みたいです。
- Deep dive into Deno compiler:TypeScript方面で大活躍しているLekoさんによる大作ブログ記事の最新版となります。コードリーディングに関する心構えなども書かれており、かなり読み応えのある内容になっています。
その他資料
前回のdenobook01については、過去記事を読んでみてください。
Denoの同人誌が出ます(2019/04/14 技術書典6) - No Regrets in Bathing
著者の一人、sasurauさんによるブログ記事です。
では、技術書典7、お楽しみに!
令和のワードアートを発表してきた@LINE UIT
UIT meetup vol.7で登壇してきました。
普段はReactやVue, BFFなどのゴリゴリの内容をやっているmeetupだそうです。 ただ、最近堅い内容が続いたので「○○芸人」を集める箸休め的な回をやりたかったそうです。
ということで、SVG芸人を名乗っている私にも声がかかりました。 (自分で言うのもなんですがSVG芸人ってなんなんだ…?)
スライドはこれです。
「ワードアートの歴史」から始まって「ベジェ曲線の手書きの仕方」とか横道にそれつつ、 最後はTシャツという謎終着点に行き着くような内容なので、あんまり真面目に見なくていいです。
話下手なので終始しどろもどろになりながらの発表でしたが、 徹夜で仕込んだ「令和のワードアート」やワードアートエディタがそれなりに受けてくれたようです。
「contenteditable」の単語だけで笑いが取れる場は貴重ですね。 これで笑いが取れるということは、会場にcontenteditableを使ってみて痛い目にあった人がかなりいたということでしょう。
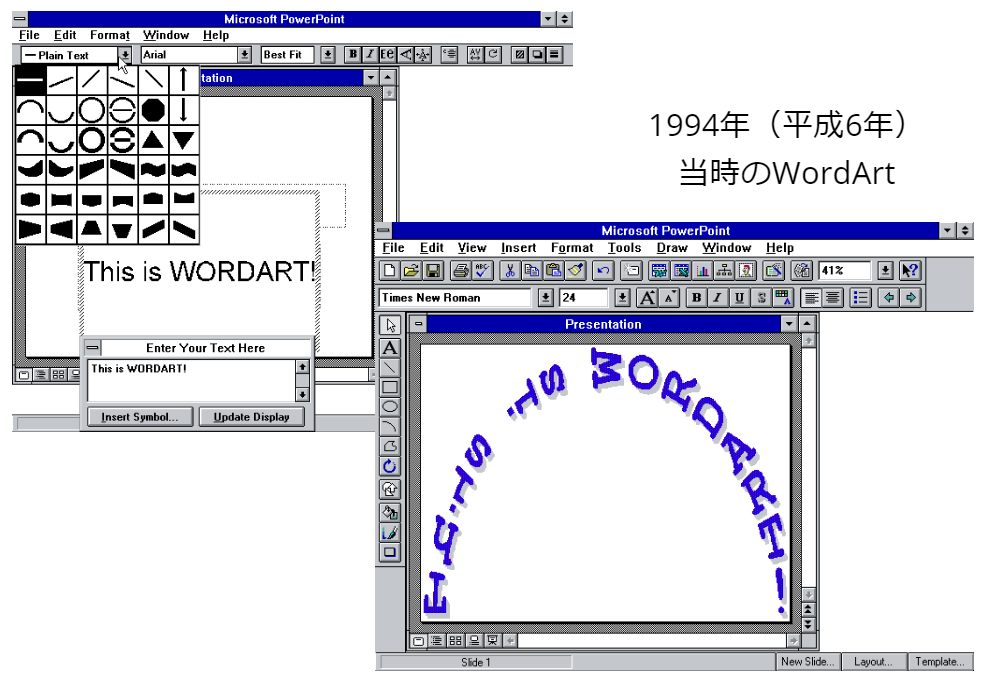
平成のワードアート
そもそもMicrosoft Officeでいう「ワードアート」(デザイン用語としてのワードアートも別に存在するので注意)は25年以上の歴史があるらしく、 Windows 3.1の時代からすでに現在のワードアートの原型ができていたのにかなり驚きました。
スクリーンショットから、現存するワープの多くもすでに実装されていることが伺えます。

※Tech Flashback: Microsoft PowerPoint Version 3.0 (1992) & 4.0a (1994) | Gough's Tech Zone から引用
Windows95以前にパワポプレゼンの概念があった事自体にも、今更ですが結構驚いています。そんな前だとせいぜいOHPぐらいしか想像できません。
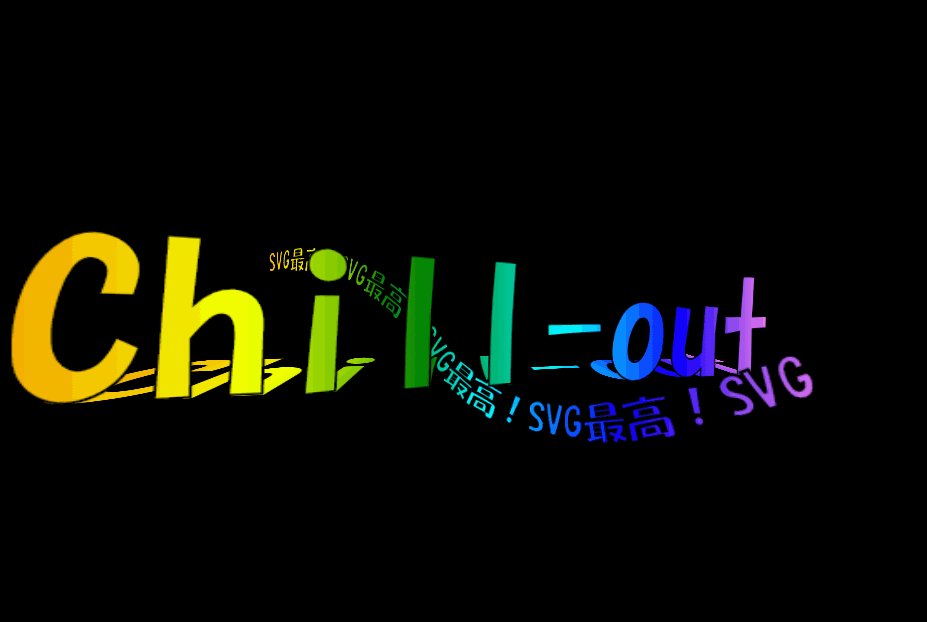
令和のワードアート
25年経って、Word上で恐竜が暴れる時代になったことですし、ワードアートも進化したものを作りました。
踊るワードアート

回るワードアート

セレクタブルなワードアート

contenteditableなワードアート

これらはSVGで作られています。SVGに3D表示の機能はないので、s14garnetさんの講座で教わった3D CSS芸もねじ込んであります。
恐ろしいことに、SVGのtextPathやCSS 3D Transformでめちゃくちゃになったものでも、テキスト選択におけるSVGの当たり判定が正確です。 chromeがいかにしっかり作られているかわかります。キャレット表示は流石におかしくなります。
ちなみにcontenteditableでSVGテキスト編集はさすがにネタで、業務では絶対にやらないほうがいいです。
ワードアートエディタの実装
SVGの良さを伝えたいということで、Vueのバインディングを使ってワードアートを編集できるようなものを作りました。
昨日の発表のために作ったワードアートエディタです。
— はしゅろ (@hashedrock) July 25, 2019
SVG + Vue製でフルスクラッチです。なんの役にも立ちませんが、遊んでやってください!https://t.co/r4mA0lkmA7 pic.twitter.com/fmJ9bNc77z
https://hashrock-201907-uit.netlify.com/
※PC Chrome以外では動作確認をしていません。Pointer Eventsとか使ってるので iOS12以下だと確実に動かないと思います。
もともと作成に興味があったSVGのpath要素のエディタをこの機会に作ってしまいました。 車輪の再発明というか再実装が趣味なので、カラーピッカーなどもフルスクラッチで作りました。 依存するライブラリはVue.jsのみです。 これで別に実装量も大したことない、というのがSVGの強みだと思います。
ただ実装はめちゃめちゃ汚いです。すみません。 カラーピッカー以外は一枚のvueファイルにベタ書きです。
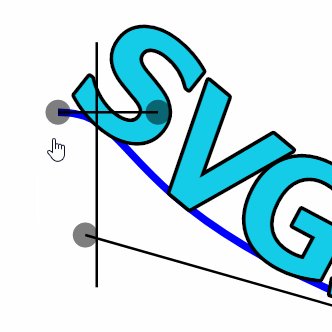
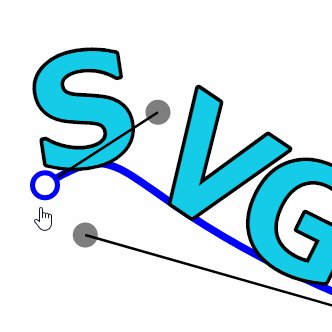
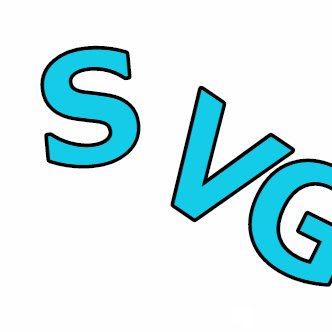
本当はイラレのペンツールの機能に相当するものを作りたかったのですが、流石に力量不足だったようで、 今回は制御点4つしか扱うことができません。次の機会にじっくり取り組んでみたいと思います。
また、複雑GUI会でSTUDIOの二人から教わった、不可視の要素で制御点の当たり判定を見た目より広げる技も入れてあります。

質問を受けて思ったこと
SVGの知見を共有できる場というのはそもそもほとんどないためか、いくつか質問を受けました。 ですが自分も知らないことが大半で、うまく答えることはできませんでした。
SVGの少し詳しい話となると、私が思い当たるのがDEFGHIさんのSVGメモか、MDNか、W3C仕様書ですが、ブラウザの挙動が絡む部分に関しては、正直どこを参照すればいいのか自分にも見当が付きません。
わかる範囲ではSVG Wikiに書くようにはしていますが、知識不足もあり難航しています。
パフォーマンスについて
質問時間にSVGのパフォーマンスは遅くないのか、という質問が出ましたが、SVGのパフォーマンスについては正直良く知りません。数千要素なら問題なく動くという程度の認識です。 かなりシビアな使い方をしていると見られる、Cacooのブログで速度に言及があります。
登壇にあたり、せっかくだから普段調べてないような箇所も調べてみようと思い、Chromiumのソースコードを読んでいましたが、SVGに絞って眺めてもまぁ1割も意味がわかりません。
下記はRect要素に絞って描画周りを理解しようとして書いたメモです。
かろうじてわかったのは、ChromiumがやっているのはSVGからパス形状ベースの描画命令への変換のみで、実際の描画(ラスタライズ)はすべてSkiaというマルチプラットフォームの描画ライブラリにぶん投げているらしいということでした。SkiaはAndroidやChrome OSの描画も担当しています。
ということは、描画速度のことを考えるのであれば、Chromeを知るだけでは不十分で、Skiaについても知らなくてはならなそう、という感触でした。 この辺のことはLife of a Pixelという資料を読むのがベストらしいのですが、これ何度読んでも全然頭に入ってきません。つらい。
ブラウザがタイル状にレンダリング結果を持ってるとか、初めて知りました。ブラウザ作るような人たちは本当に頭がいいですね。 また、2018にやってることと2019にやってることが全然違ってもおかしくないです。正確なことを知りたければChromiumのディレクトリドキュメントを見たほうが良さそうです。
https://cs.chromium.org/chromium/src/third_party/blink/renderer/core/paint/README.md?dr=CSs&g=0
複数選択について
複数選択が辛いです的な話題をもらったのですが、複数選択を実装したことがなかったので、つらそうですねぐらいしか返答できませんでした。
今回のワードアートエディタでイラレ等のベクターグラフィックスエディタでよくあるUIを実装したことになりますが、本格的に使えるものにはまだほど遠いです。イラレが非常によく出来すぎているために、同等のものを期待されるとつらすぎる…というところがあると思います。
グラフィックエディタのGUI構築は、もうほとんど特殊技能で、高水準なものを顧客が欲しがるとエンジニアが疲弊していくんでしょうね。リターンも大変さに見合っていません。 こういう話、Excelみたいなものを客が欲しがる問題とか、各所にありそうだなと思います。
こういう職人芸的なGUIを実装するときには、もちろんオープンソースのドローエディタを片っ端から眺めに行きます。特にモデル設計をミスると後々まで響きますので、先人の試行錯誤を見ておいたほうがいいのは確かです。
その他
他にもIE / Edgeでのレンダリングがおかしくて~みたいな相談も受けました。 flexbugsみたいな集約された情報源を知っていればよかったのですが、思い当たるものがなく、一般的なバグ切り分けの話をするにとどめました。
SVGを使うのは大好きなんですが、仕様書以外で確実な情報源はどこか、という点で毎回返答に詰まってしまいます。もう少し探せば色々見つかりそうですが、一人だけで調べるのは限界がありますね。 もう少しなんとかしたいところです。
最後に、他の芸人さんの発表も素晴らしかったので、ぜひ見てみてください。